Als opdracht moest ik de website transocean coatings testen op tablet en mobiel. Transoceans coating is een wordPress thema website gemaakt door go2people zelf. Het gaat over een website die informatie biedt over coatings voor commerciële schepen. Het was aan mij de taak om de website te gaan testen op mobiele schermen en bugs uithalen en deze te documenteren.
Ga naar wat ik heb geleerd?Inleiding

Testen
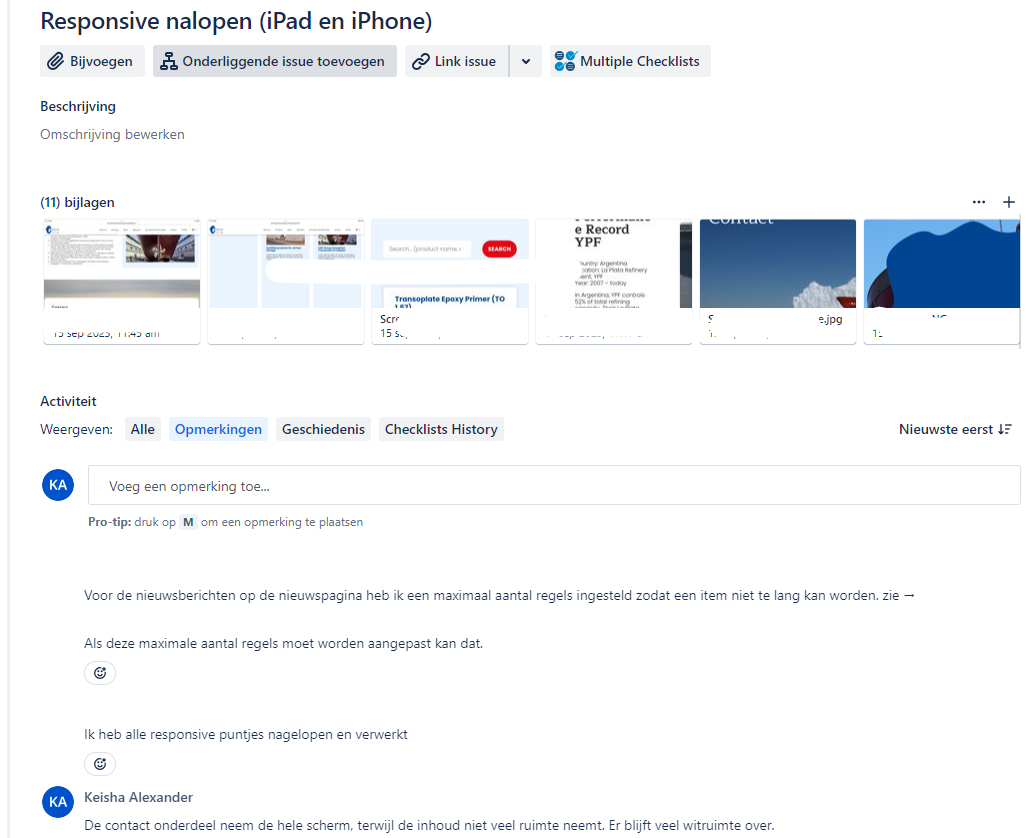
Jira Ticket
Ik heb een Jira ticket gekregen van de projectmanager. Op de Jira heb dan toegang tot het bord. Daar had je verschillende informatie over alles van die ticket.
De opdracht
Voordat ik kon beginnen werd ik kort debrief over de taak. Ik moest de website gaan testen op mobiel en een tablet. Ik had een IPAD en mijn Samsung telefoon. Dus het was ook mogelijk om op verschillende browser te kunnen testen. Daarna moest ik screenshots waar ik bugs kan vinden.
Hoe heb ik getest?
Ik ben begonnen op de tablet. Ik ging de pagina's heen en keek naar de vormgeving, de lettergrootte, uitlijning en de layout. IK heb de dan ook de tablet liggende en staand getest om te kijken wat er gebeurde. Wanneer ik iets raar vindt, maak ik een screenshot en zet een korte beschrijving van de bug. De screenshot heb ik daarna geplaatst op Jira zodat de programmeur het probleem kan aanpakken.
Verder ging ik ook dezelfde doen bij mobiel. Voor mobiel heb ik ook op andere browser getest om te kijken of er niks mis gaat met de vormgeving van de website.

Test bevindingen
Test bevindingen worden op Jira bijgehouden. Er waren veel bugs die ik heb gevonden. Maar ik heb niet alles geplaatst omdat ik had geen idee hoe het ontwerp eruit ziet. Dus ik wilde niet feedback geven op basis van aannames.
Per bevinding, zette ik een titel die het probleem in een zin toelicht, daarna zet ik een scherm opname van het probleem met wat aanwijzingen voor meer duidelijkheid. Als laatste schreef ik een meer uitgebreidere beschrijving van het probleem. Daarin beschreef bij welke apparaat het probleem naar voren komt, de webpagina om meer context te geven aan de programmeur.

Sommige bevindingen
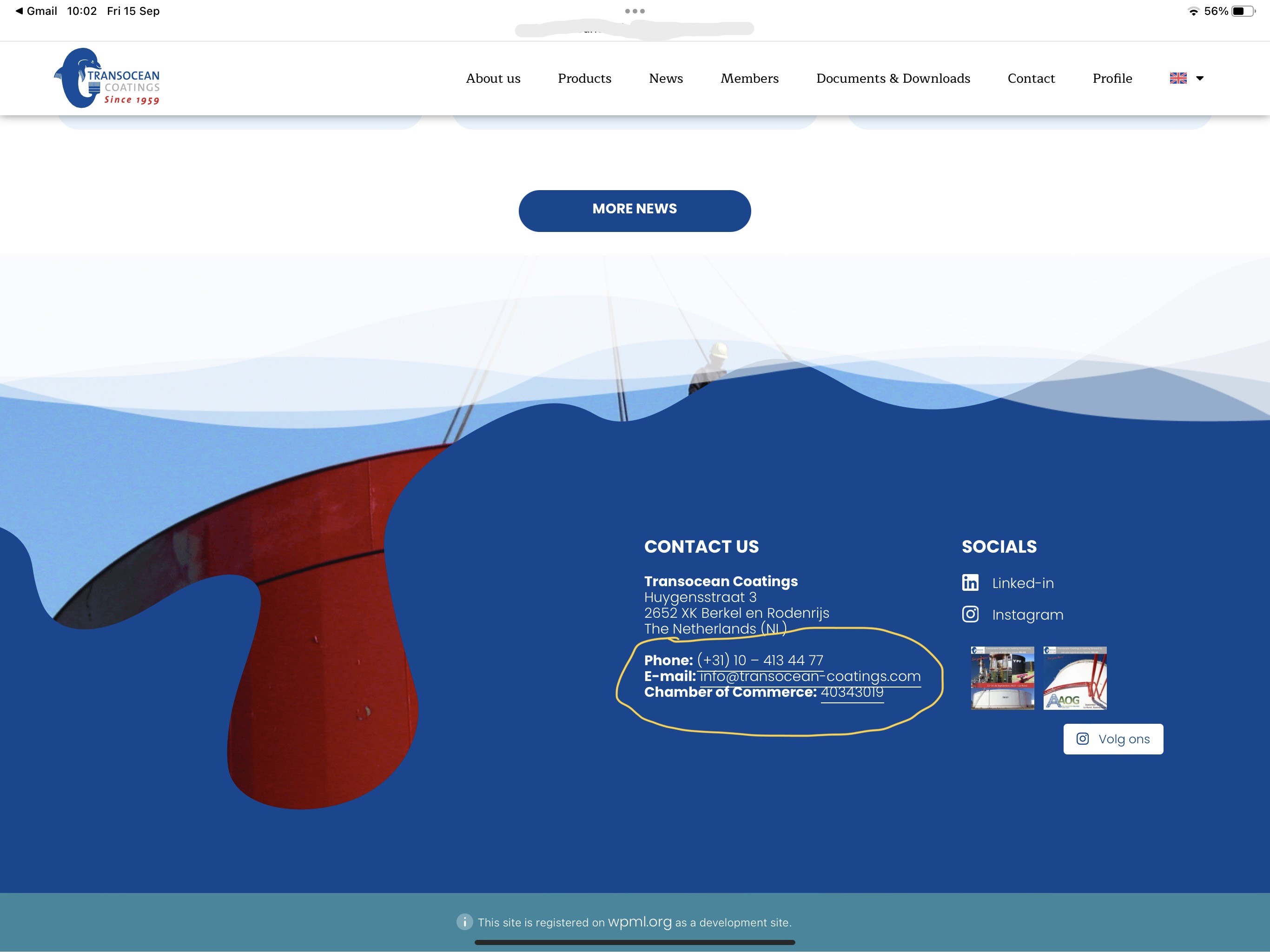
- De contact onderdeel neem de hele scherm, terwijl de inhoud niet veel ruimte neemt. Er blijft veel witruimte over.
- Bij de nieuwspagina zijn nieuws thumbnails container te lang. Want een van de container hebben veel tekst erin.
- Placeholder tekst in zoekbalk niet helemaal te zien. Dit is bij mobiel. De placeholder tekst bij de search bar is niet volledig te zien en op mijn mobiel kan ik niet swipen om de rest van de tekst te kunnen zien. Misschien moet de tekst wat kleiner worden.
- De titel wordt niet goed onder elkaar gegaan. Misschien moet de titel kleiner of minder padding komen. Ook moet spaties komen tussen de regels en paragrafen. Ik vind het niet fijn om te lezen.
- Witruimte bij de footer
- Bij het contact gegevens moet er meer ruimte komen want nu staan ze allemaal dicht bij elkaar. En de volg ons knop staat niet helemaal uitgelijnd met de socials kolom.
- Prototypes itereren met feedback
Wat heb ik geleerd?
Met deze taak heb ik geleerd hoe Jira-tickets worden behandeld. Dit was mijn eerste ervaring met het gebruik van Jira. Tijdens de opdracht heb ik ook ontdekt hoe je een probleem op een duidelijke manier kunt beschrijven, zodat het begrijpelijk is voor het hele team.
Kernpunten
- Leren hoe je met Jira werk en kennismaken met het interface
- Testen om bugs te vinden
- Duidelijk beschrijving van het probleem schrijven
- Test bevindingen documenteren
- Figma ontwerp prototypes gemaakt
- Kritische feedback geven op projecten
- Samenwerken met programmeurs