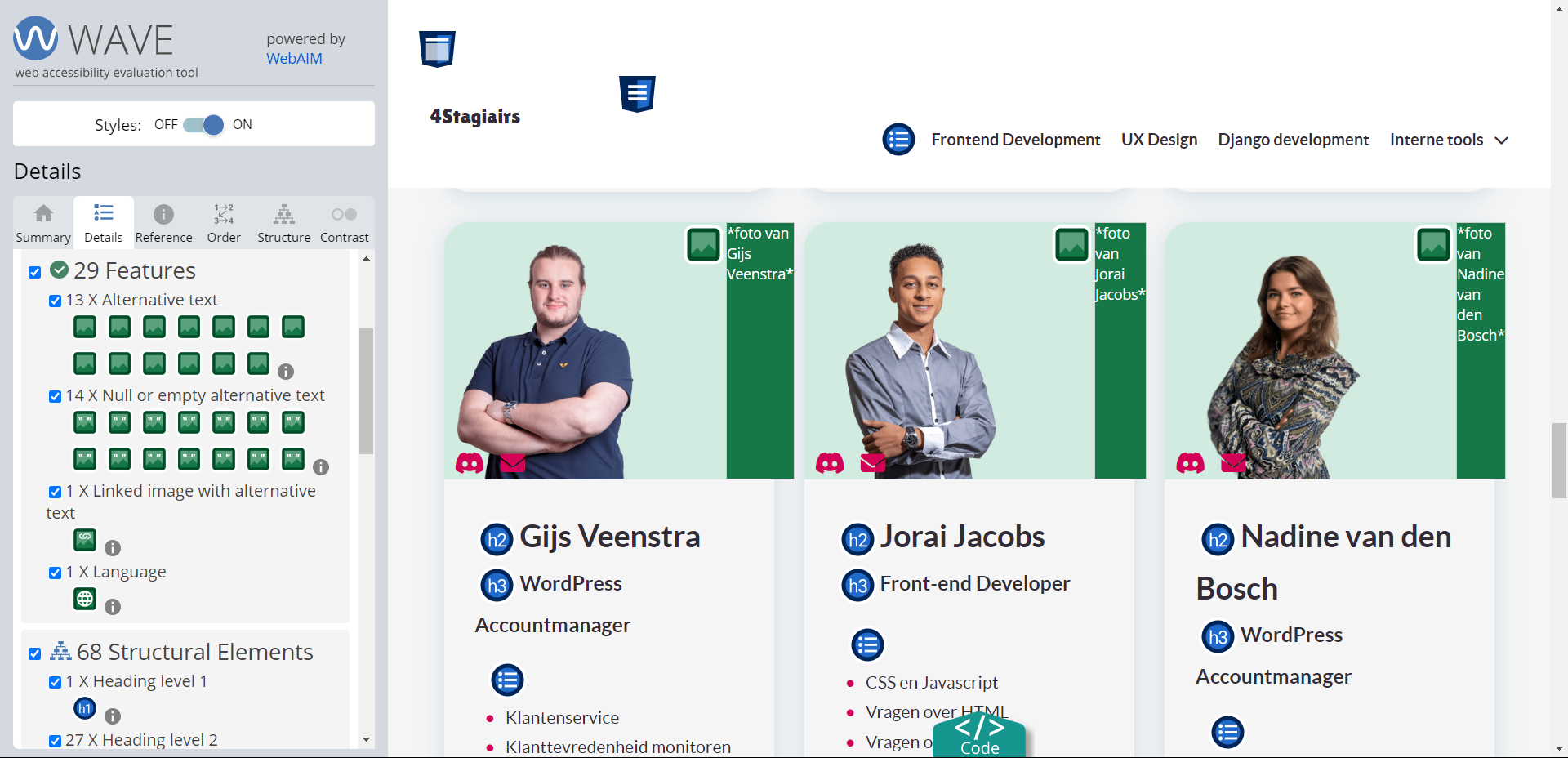
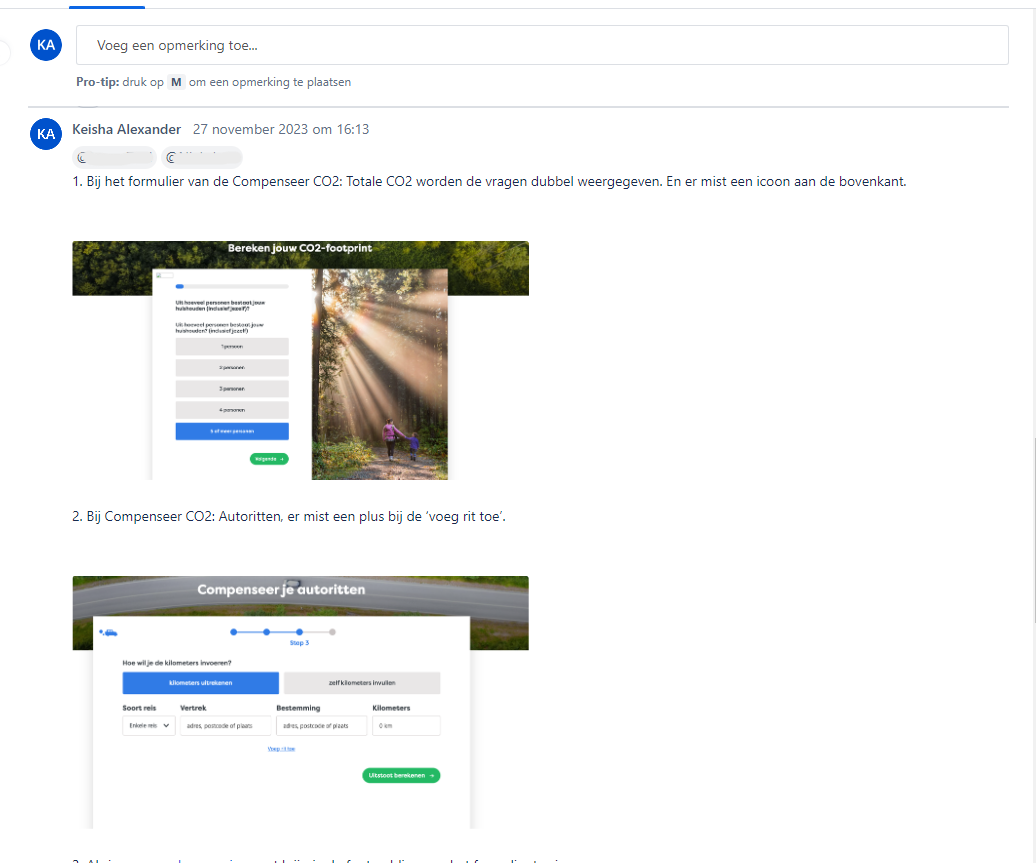
Als front end developer wil ik mijn prototype testen, zodat het zo goed mogelijk werkt voor iedereen. Ik wil ervoor zorgen dat de prototype die ik heb gemaakt bij meeste browser zo goed mogelijk werken, dat het te bedienen is met de toetsenbord. Dus ik moet denken aan verschillende contexten die kan gebeuren, en hoe die opgelost kan worden. Met dit leerdoel kan ik verschillende methodes gebruiken om website te testen.
(a) Is bekend met evaluatiemethoden en -technieken en weet deze passend in te zetten om het ontwerp te verfijnen en te valideren. (b) Evalueert doorlopend met belanghebbenden en expert sof het prototype beantwoord aan randvoorwaarden.Evalueren