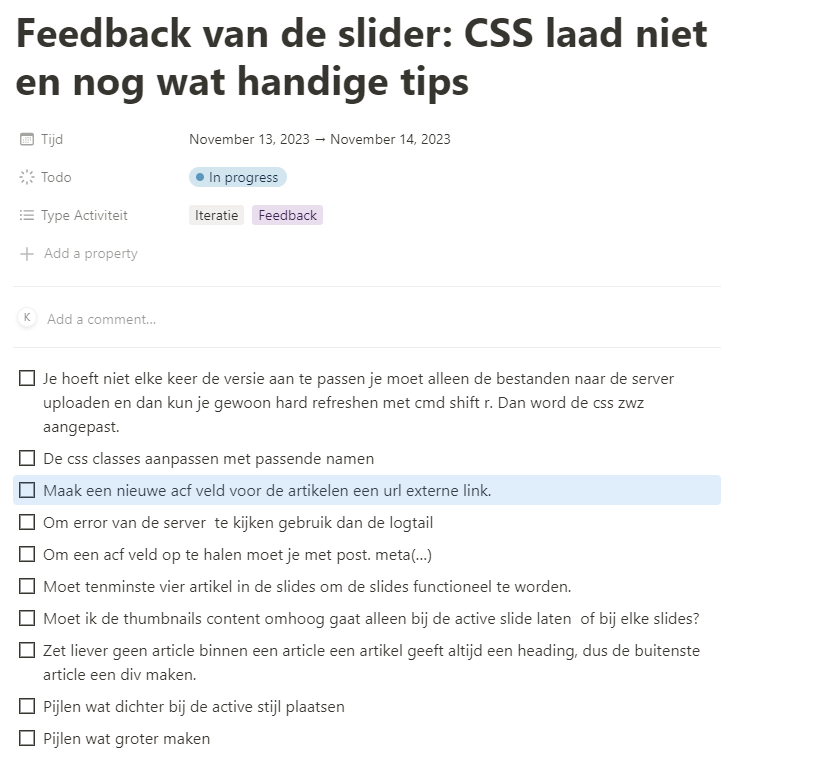
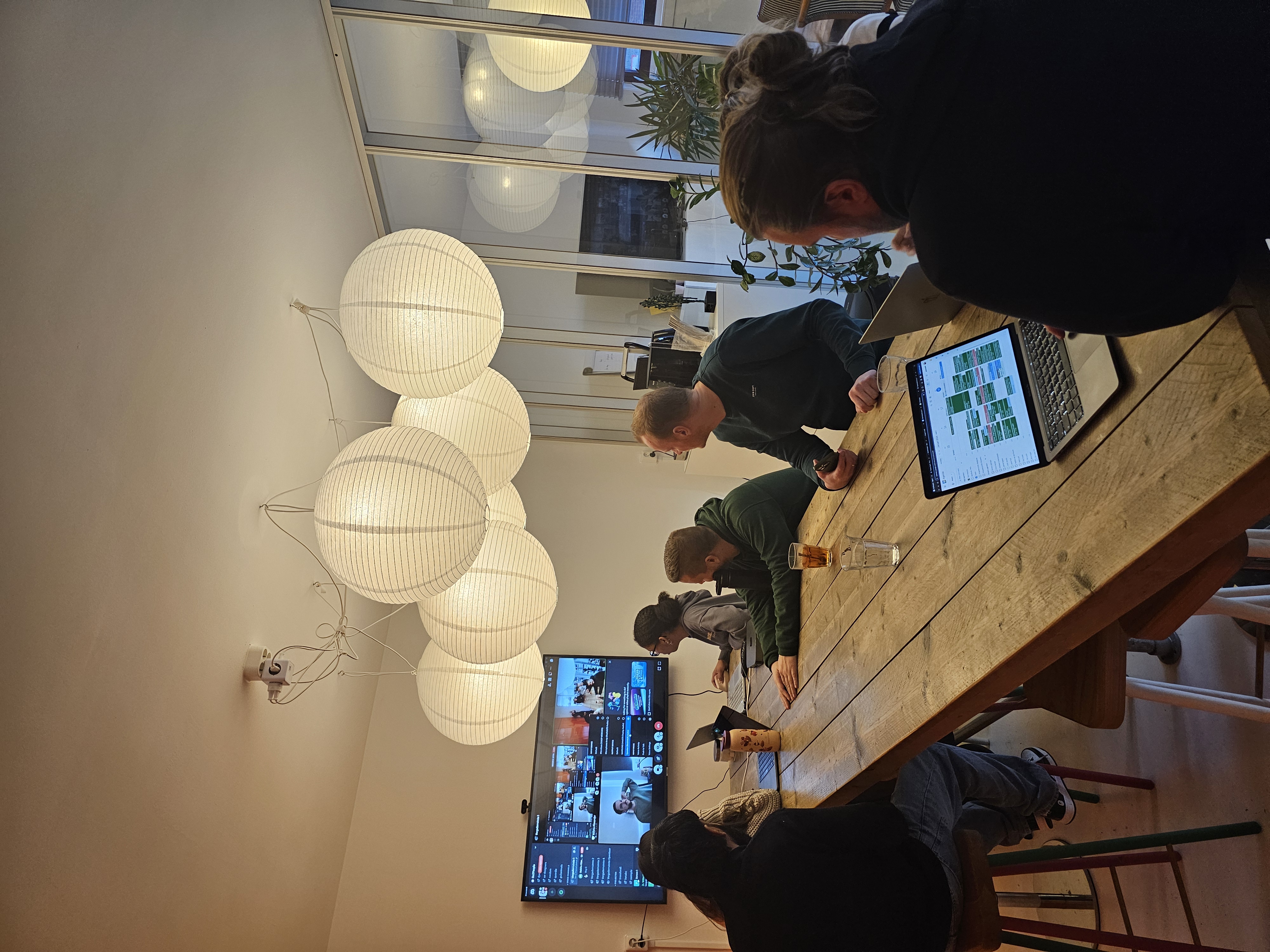
Als front-end developer wil ik mijn projecten aan collega-developers presenteren om waardevolle feedback te verzamelen voor verbeteringen. Dit zal mijn kritische denkvaardigheden aanscherpen en me helpen betere ontwerpkeuzes te nemen. Dit leerdoel is cruciaal voor professionele projectpresentaties aan opdrachtgevers in mijn latere werktraject.
Communiceert en onderbouwt op overtuigende wijze ontwerpkeuzes en producten passend bij het publiek. Kan inspireren, informeren, overleggen, overtuigen en motiveren.- Georganiseerd en professioneel ontwerpen