Ik wil mij programmeren vaardigheden als front end developers verder ontwikkelen door verschillende prototypes te werken met de klanten doel in beeld. Als toekomstige developer streef ik naar duidelijke geschreven code in mijn projecten. Dit betekent dat ik o.a semantische HTML gebruiken, in modules wil coderen, code herschrijven. (a) Combineert principes, conventies en best-practices op het gebied van techniek en zet deze flexibel en onderbouwd in om een ontwerp uit te werken. (b) Maakt passende prototypes met een specifiek doel als onderdeel van het iteratief ontwerpproces. - Prototypen en uitwerken
4 september 2023 - 26 Januari 2024
Leerdoel 3: Prototype met code
Competentie: Prototypen en uitwerken
Leerdoel beschrijving

Hoe heb ik het leerdoel bereikt?
Bij CMD heb ik project Tech en Minor Web gedaan, dus ik weet wat het ontwerpproces als developer is. Op school begin je vaak met een idee schetsen en meteen naar de code gaan. Met dit leerdoel wilde ik ervaren hoe een ontwerpproces in een echte bedrijf is. Dus tijdens mij stage bij go2people was ik bezig geweest met verschillende stageopdrachten waar ik prototypes moest maken met HTML, SCSS, Bootstrap en javascript. Elk opdrachten hadden hun eigen uitdaging die ik moet rekening te houden. Het was ook tijdens de opdrachten heb ik de regels kunnen leren die alle programmeur moet rekening houden. Om te programmeren heb ik phpStorm code editor gebruikt, bij CMD is Visual Studio Code de populaire code editor.
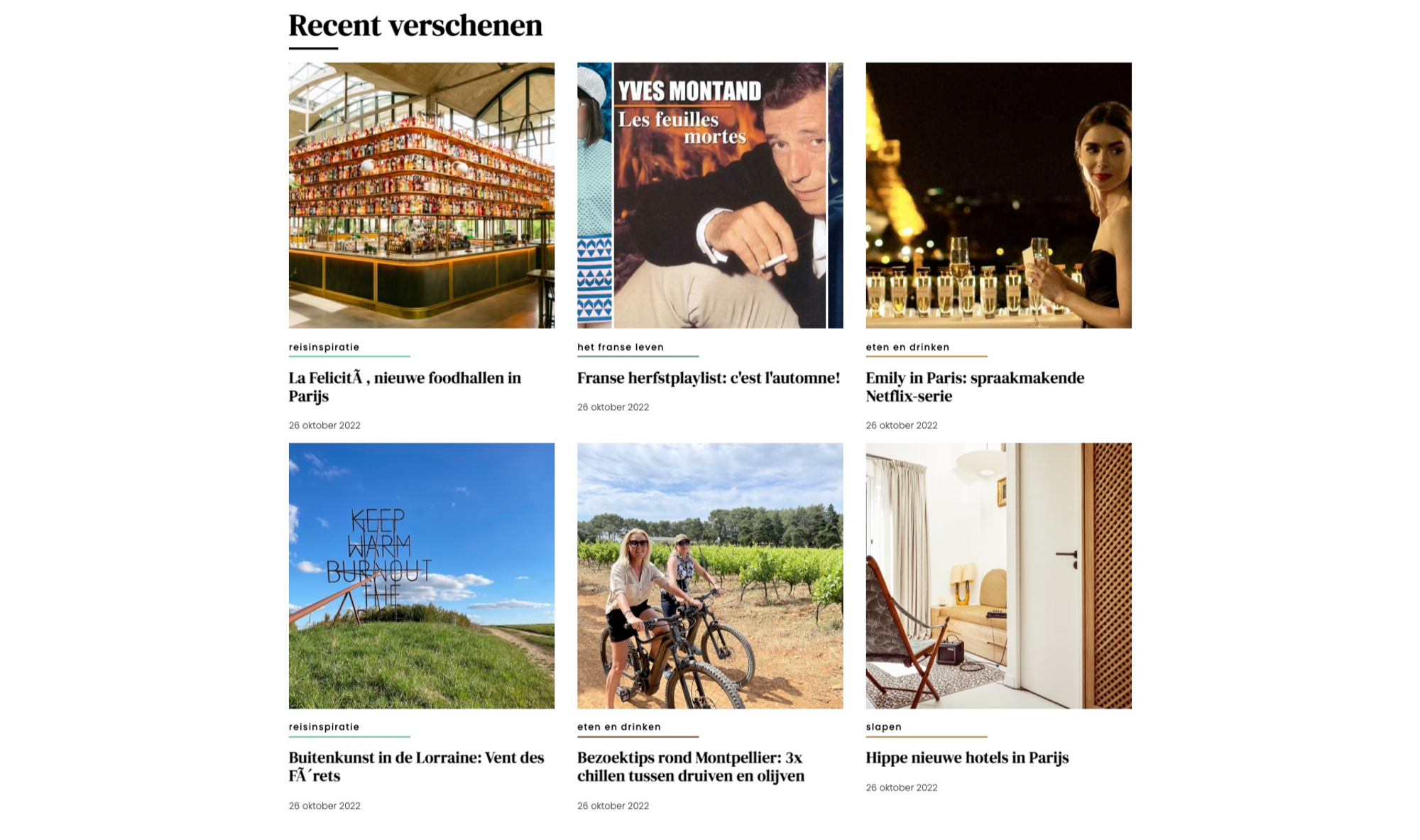
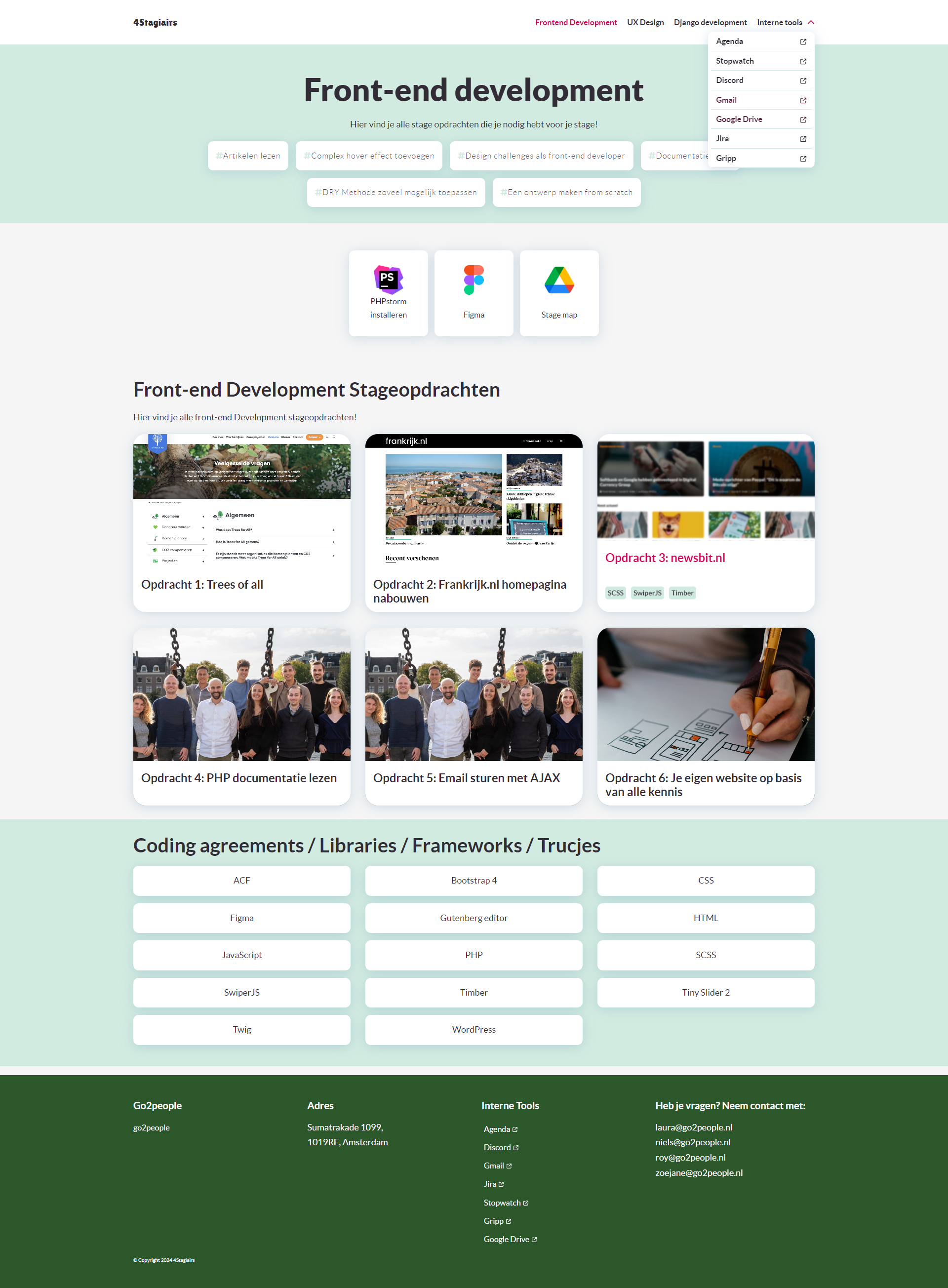
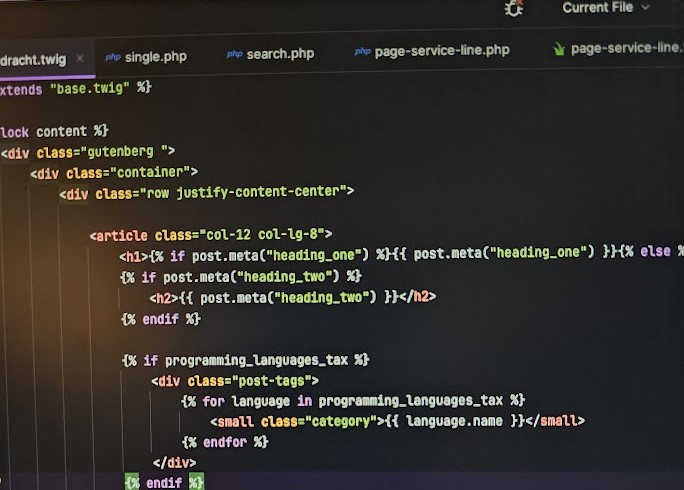
Aan de einde kreeg ik de kans om mijn eigen website 4stagiairs van concept tot werkende prototype te maken en die aan de hele team presenteren. Het website is helemaal gecodeerd en geprogrammeerd met SCSS, PHP, Timber en Twig.
Door al de projecten te maken heb ik geleerd hoe je als een developer moet werken binnen een bedrijf.
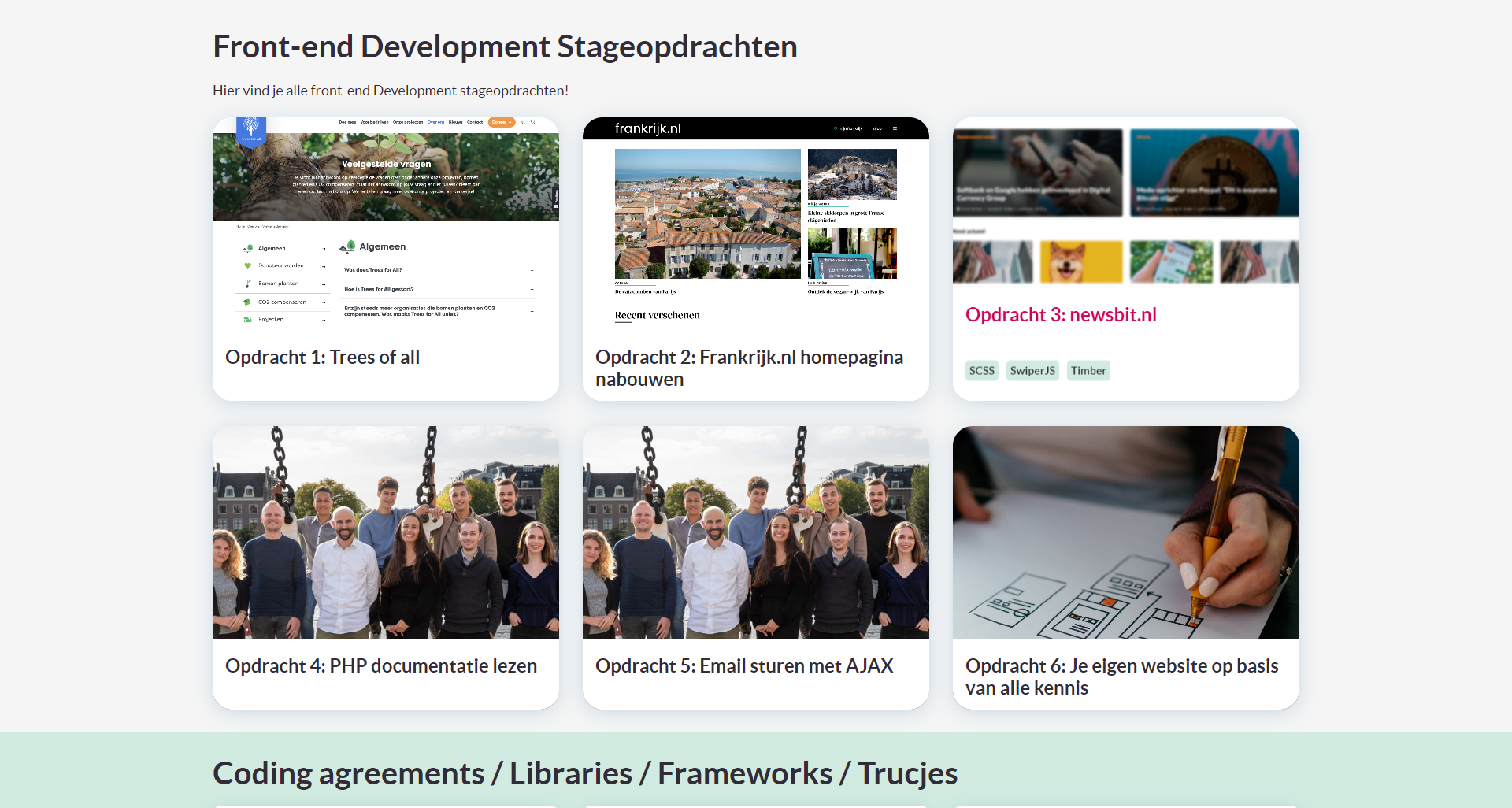
Ga naar reflectieOpdrachten
Hieronder vind je alle prototypes die ik zelf heb gemaakt met HTML, SCSS,



Coding agreements
Wat is coding agreements?
Als developer bij go2people moest ik aan verschillende regels houden om gestructureerde code te schrijven. De regels worden genoemd aan coding standards. Het zijn bepaalde richtlijnen dat de development team heeft samengesteld om dezelfde code stijl te behouden bij elke projecten. Dit zorgt ervoor dat de code consistent blijft voor iedereen.
Voordelen van coding agreements
Ih heb aan verschillende programmeurs gevraagd wat de voordelen:
- Schrijft consistent code
- Hou de code leesbaar voor andere developer binnen het team
- De zelfde schrijf stijl behouden.
- De type programmeertaal waarmee de code geschreven worden in dit geval PHP, SCSS en javascript.
- Vermindert bugs in de code.
Code richtlijnen voor frontend developers bij go2people

PHPstorm
Wat is PHP storm?
Tijdens mijn stage heb ik gebruikgemaakt van PHPStorm als code-editor om mijn programmeerwerk te doen. PHPStorm is een handige Integrated Development Environment (IDE) waarin ik veel PHP-code schreef, vooral gericht op WordPress-ontwikkeling. Hoewel PHPStorm een betaalde applicatie is, kreeg ik de mogelijkheid om het te gebruiken dankzij een studentenlicentie.
Naast PHPStorm ben ik ook bekend met Visual Studio Code, een code-editor die ik al sinds mijn eerste jaar bij CMD gebruik. Hoewel ik mijn stageverslag met Visual Studio Code heb gemaakt, heb ik voor mijn stageopdrachten wel voornamelijk met PHPStorm gewerkt.
Verschil tussen PHPstorm en Visual Studio Code
| Visual Studio Code | PHPstorm |
|---|---|
| Light gewicht code editor | Integrated Development Environment (IDE) |
| Biedt verschillende extensies om functionaliteiten aan het project | Biedt geavanceerde functionaliteiten voor debugging, integratie met frameworks |
| Gratis en open-source | Betaalde product, studenten krijgen gratis licentie |
| Ondersteund verschillende frameworks en programmeertalen | Bedoeld voor PHP software ontwikkeling |
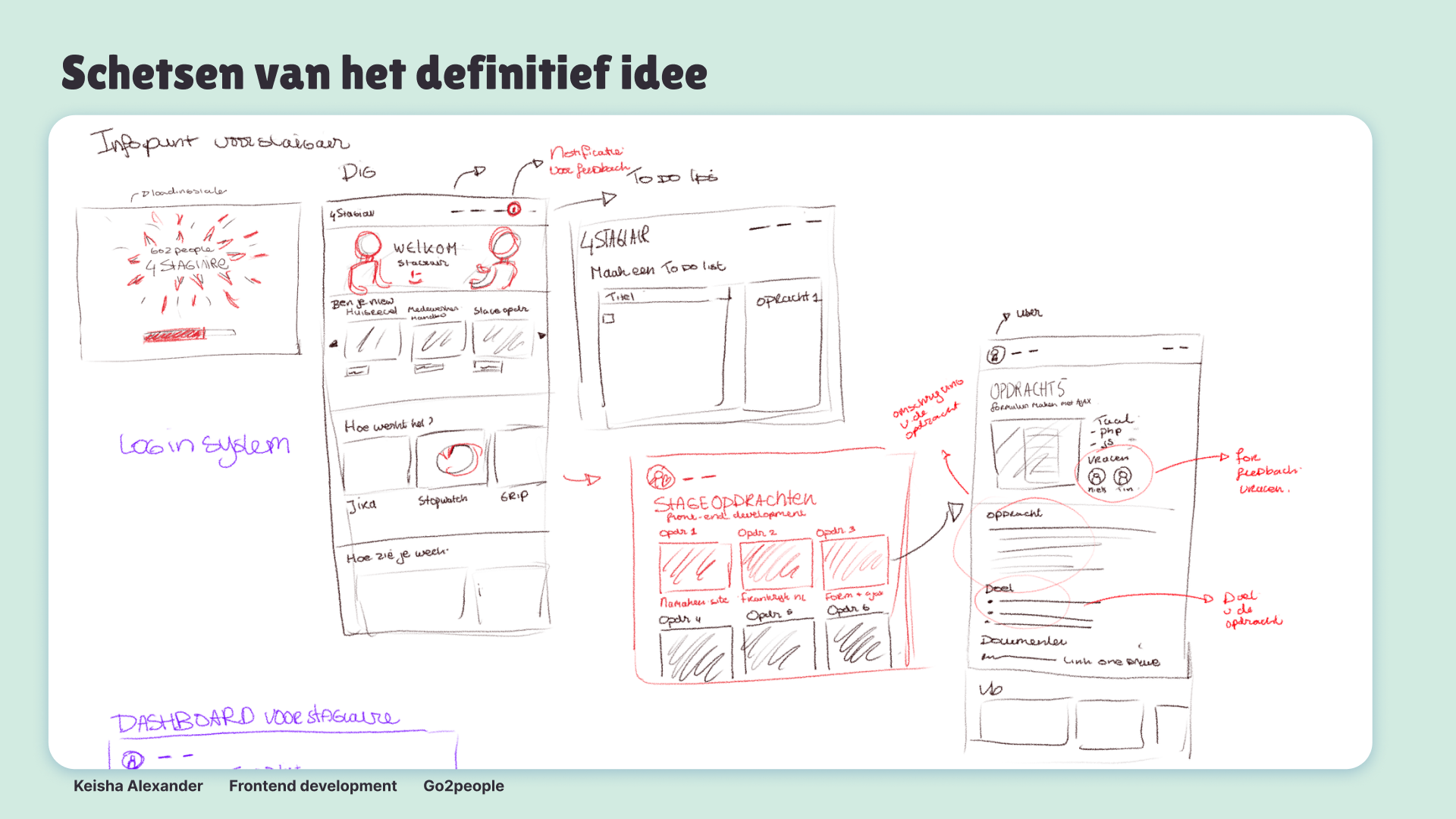
Van concept tot werkende prototype
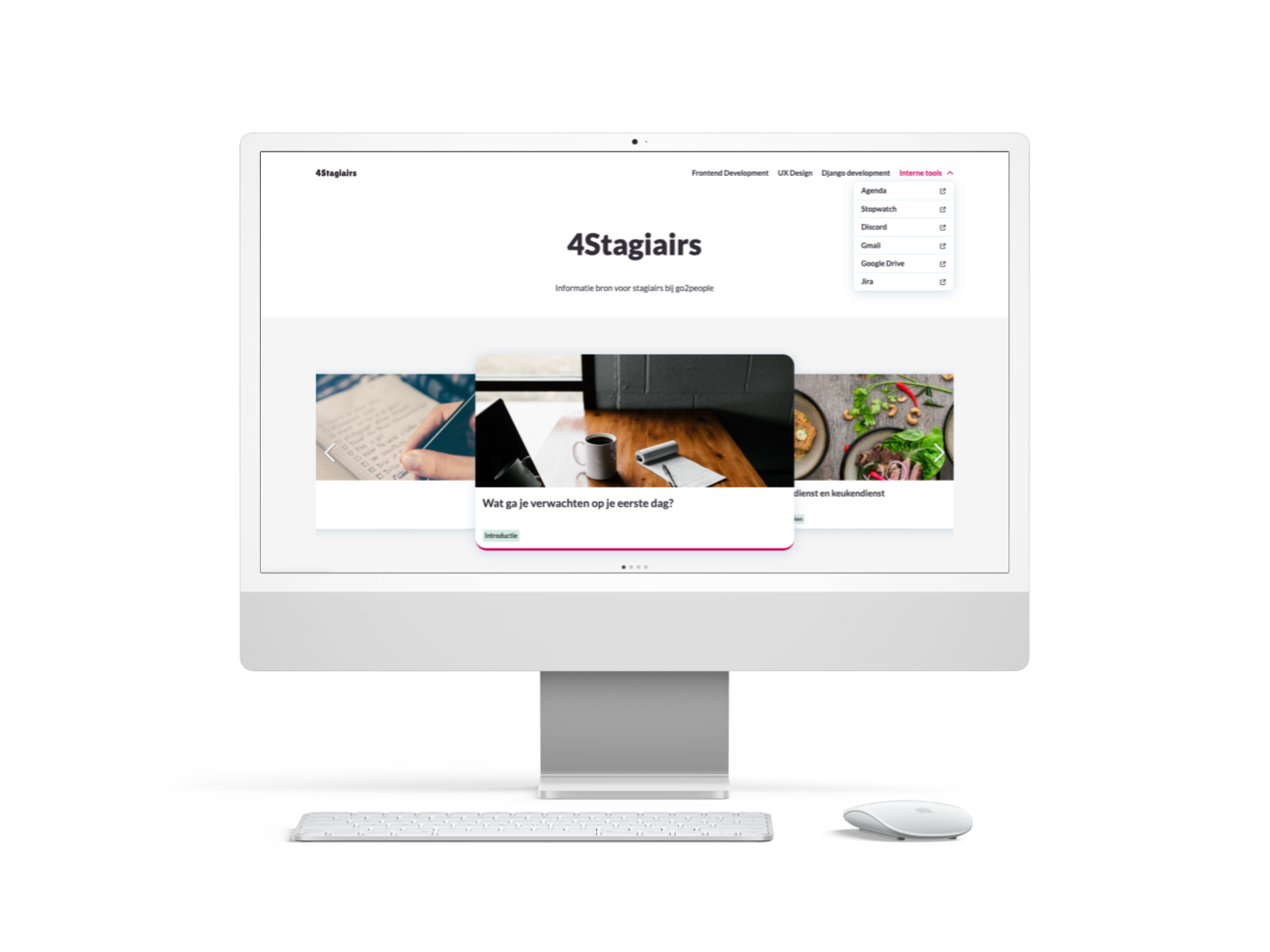
4stagiairs
4stagiairs is een wordPress (Timber en Twig) website gemaakt met PHP, SCSS, HTML en Javascript. Het is een website voor stagiairs die stage gaat lopen bij go2people. Type Stagiairs die dit website kan gebruiken zijn frontend, UX en Django stagiairs. 4stagiairs biedt studenten het mogelijkheid om zich te kunnen informeren op alle administratieve en bedrijfsprocessen van go2people. Dus een digitale medewerkers handboek voor stagiairs.
Na de tweede helft van mij stage was ik bezig geweest met het bouwen van mijn eigen wordPress website 4stagiairs. Ik heb de website op basis van de nieuwe code richtlijnen en programmeertalen die ik heb geleerd.



Reflectie op het leerdoel
Ik wou mijn vaardigheden als front-end development ontwikkelen door veel prototypes met code te bouwen. Met de stageopdrachten die ik heb gekregen kon ik veel oefenen met de nieuwe toegepaste kennis. Daarbij kon ik ook mee maken hoe je code moet schrijven wanneer je met andere developers aan een project werkt.
Bovendien heb ik geleerd, hoe je leesbare en efficiënte code op basis van de code standaarden en richtlijnen. Het heeft ervoor gezorgd dat ik geen herhalende code gebruikt, en ik zoek op het meest efficiënte manier om de code te schijven.
Als laatste heb ik geleerd hoe je met PHPStorm moet werken en de kennis in al mijn projecten toegepast.