14 September 2023 - 3 Oktober 2023
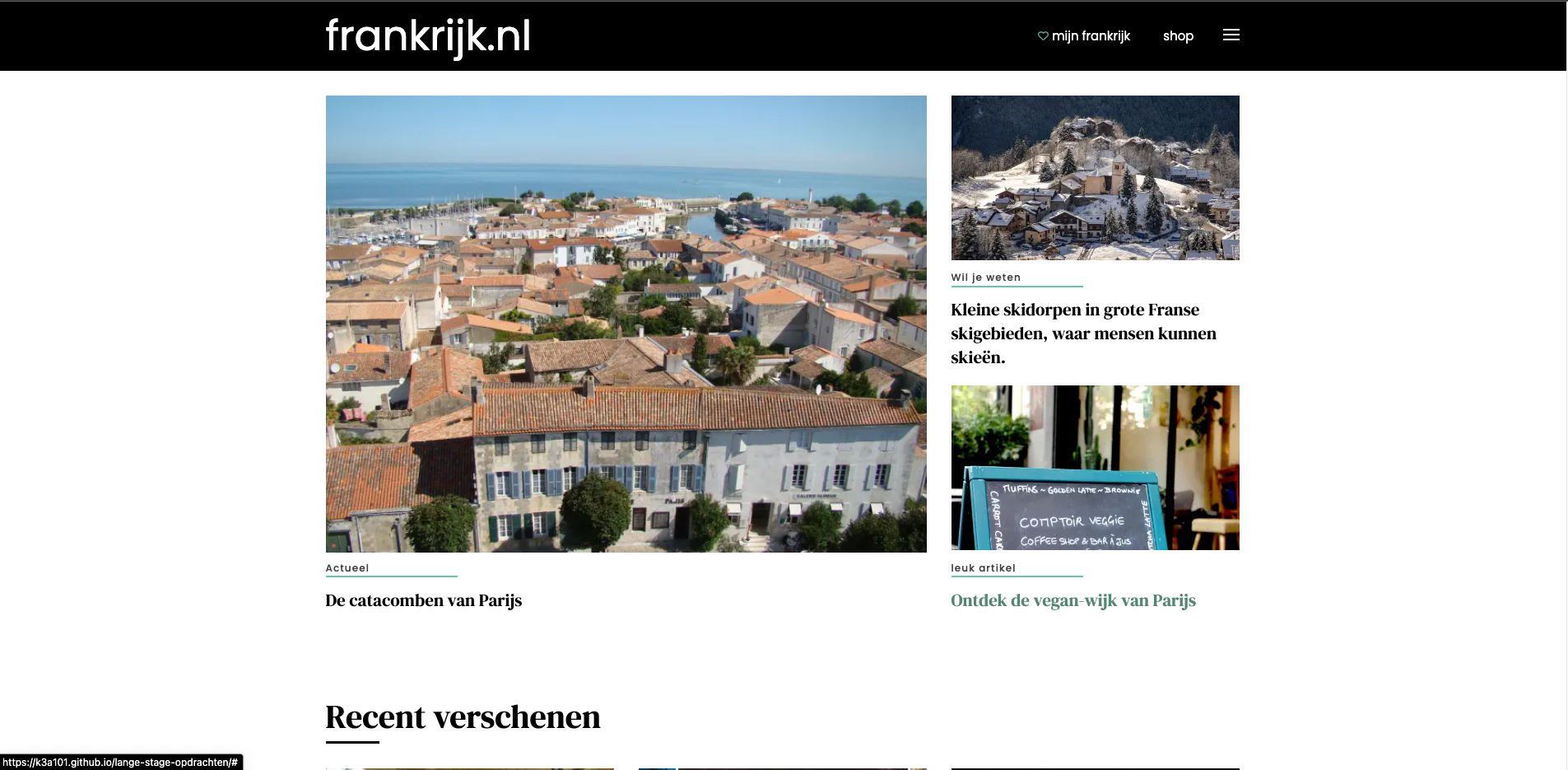
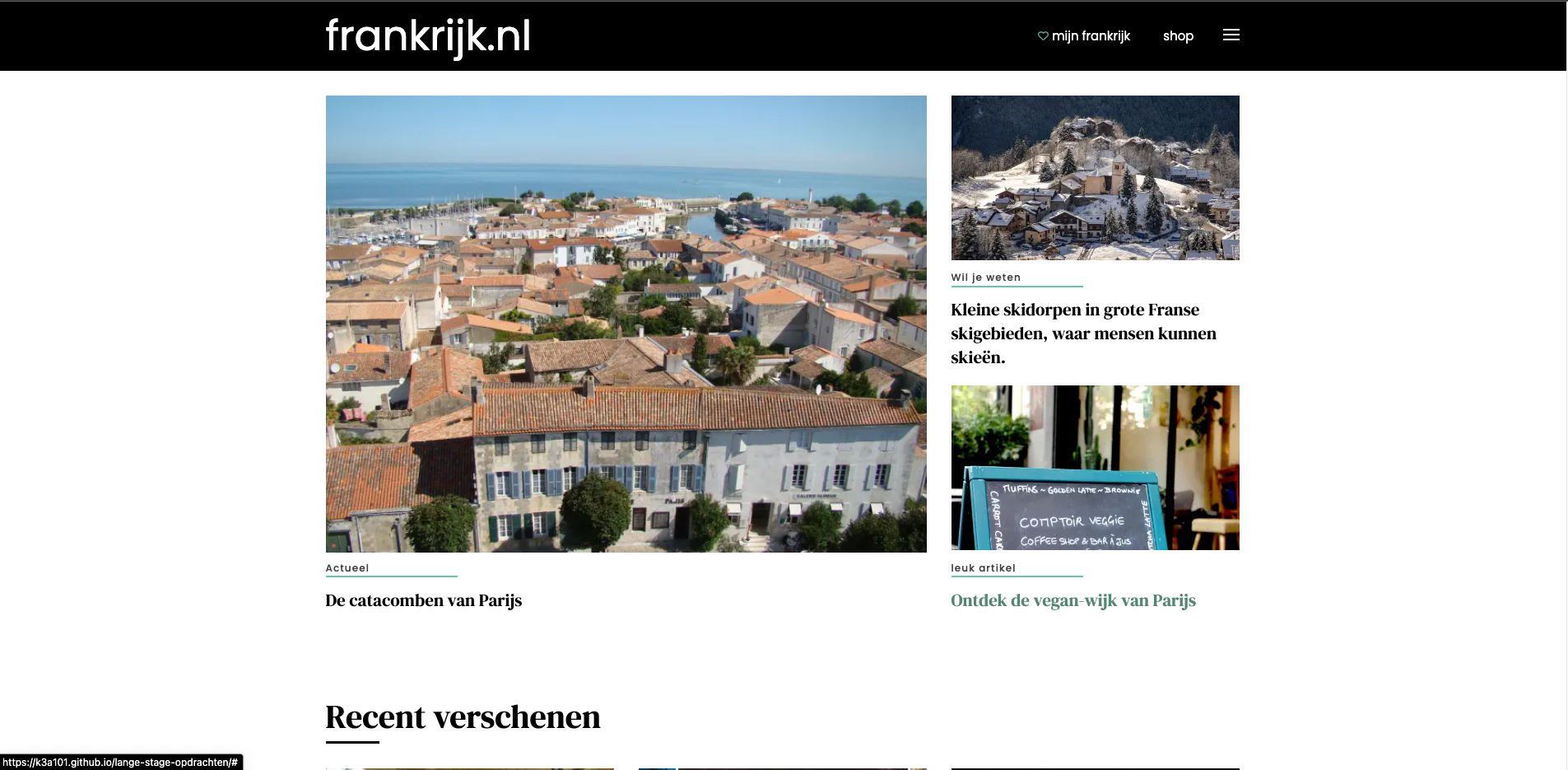
Frankrijk.nl homepagina nabouwen
Prototypen en uitwerken
 Ga naar
het prototype
Ga naar
het prototype
14 September 2023 - 3 Oktober 2023
 Ga naar
het prototype
Ga naar
het prototype
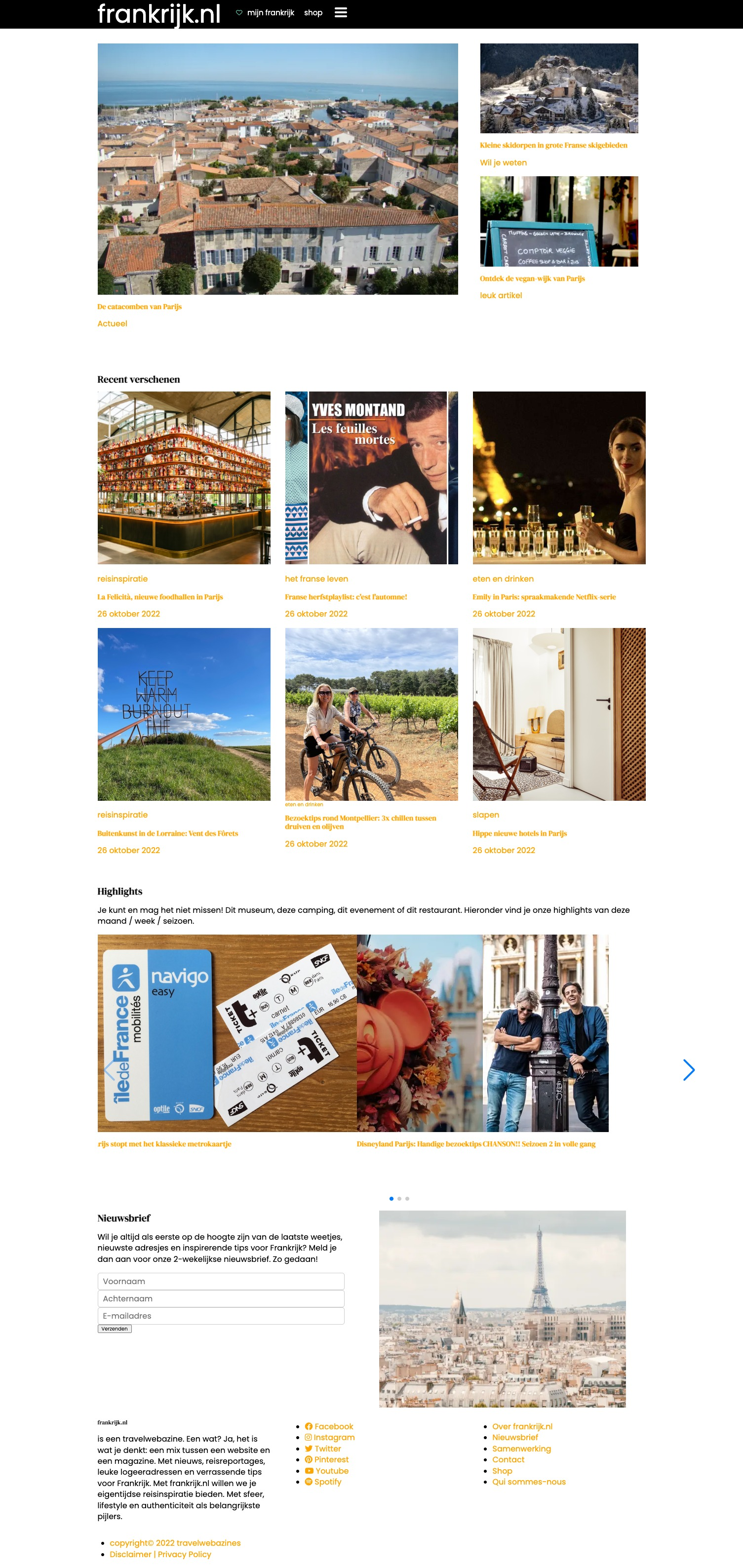
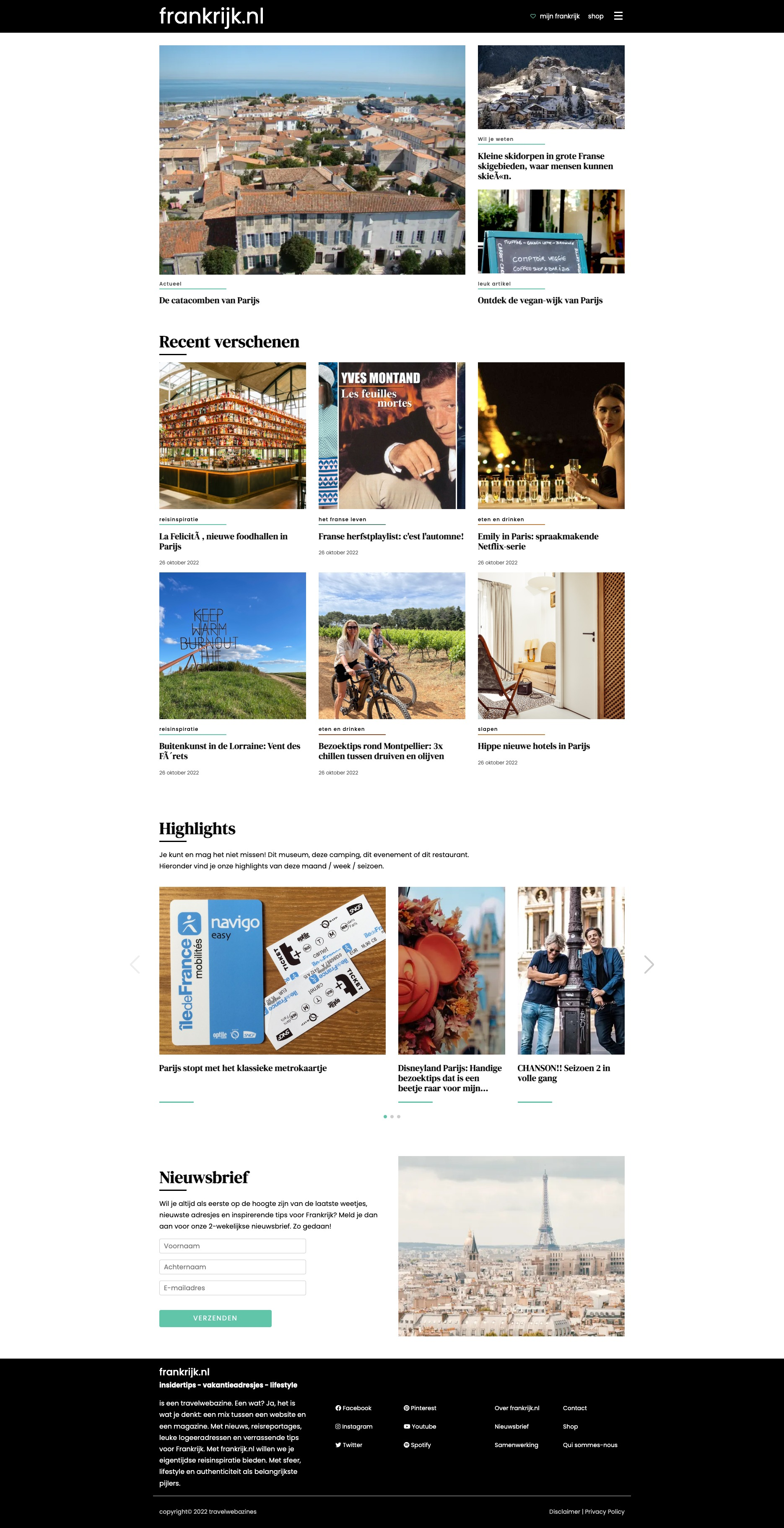
Bij mijn tweede stageopdracht moest ik de homepagina nabouwen van Frankrijk.nl, een WordPress-blogwebsite ontwikkeld door go2people. Op deze website vind je diverse artikelen over reizen naar Frankrijk. Mijn taak als stagiair was om de homepagina opnieuw te creëren met behulp van SCSS, Bootstrap 4, HTML en JavaScript. De website bevat verschillende onderdelen die ik zelf moest bouwen. In deze opdracht heb ik voor het eerst uitgebreid gebruikgemaakt van SCSS en Bootstrap. Ik zal het proces laten zien dat ik heb doorlopen om het prototype te maken.

Voordat ik kon beginnen met het opdracht, heb ik een docs document gekregen met alle informatie over de opdracht. In het documenten heb ik een Figma bestand gekregen waar ik de ontwerp kon bestuderen. Het ontwerp heeft me goed geholpen om de pagina te bouwen. In de Figma bestand had je bijna alles die je nodig heb bijvoorbeeld de padding, de ruimte tussen elementen de grootte van de elementen en kleur. Mijn begeleider heeft me een beetje een debriefing gegeven. Hij vertelde aan mij dat ik SCSS en Bootstrap 4 moet gebruiken. Twee dingen dat ik nog niet heb geleerd. Dus terwijl ik de opdracht aan het maken was, moest ik ook leren hoe alles werkt, dus ik vond het een pittige opdracht.
Het doel van het opdracht is om aan mij te leren hoe je in een go2people development team werkt. Hier heb ik geleerd hoe ik als een developer binnen go2people moet werken. Hier heb ik rekening gehouden met de mappenstructuur voor bestanden, hoe scss bestanden worden gesorteerd, hoe wordt class namen geschreven en hoe ik Bootstrap 4 kan toepassen voor de layout.


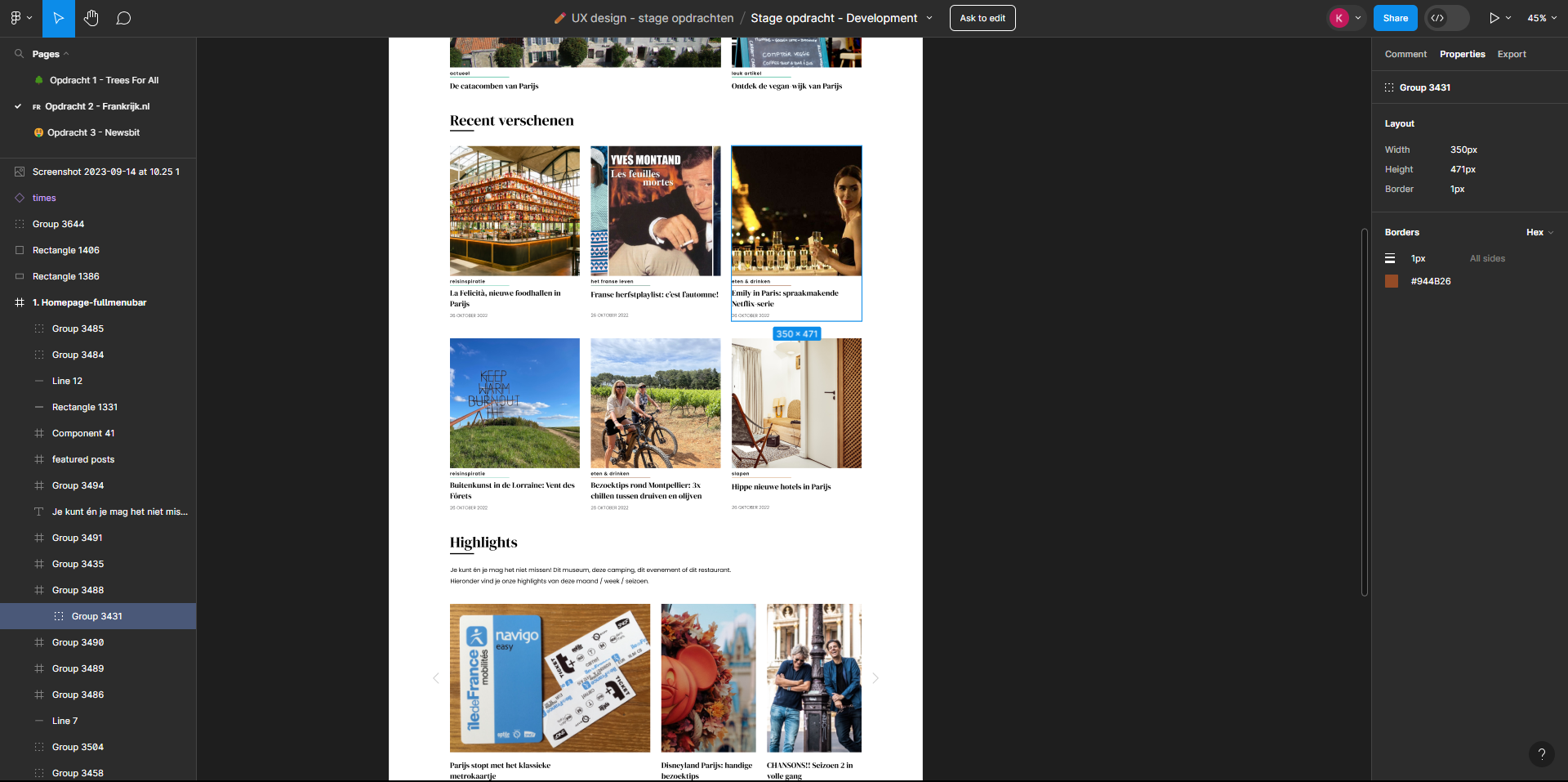
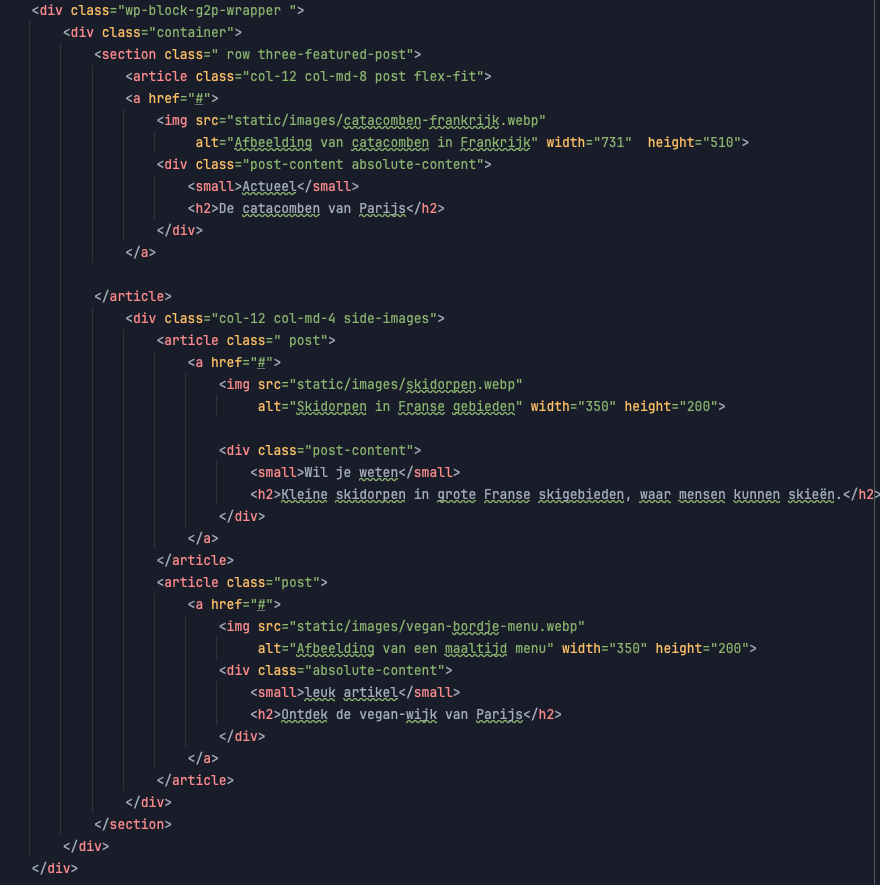
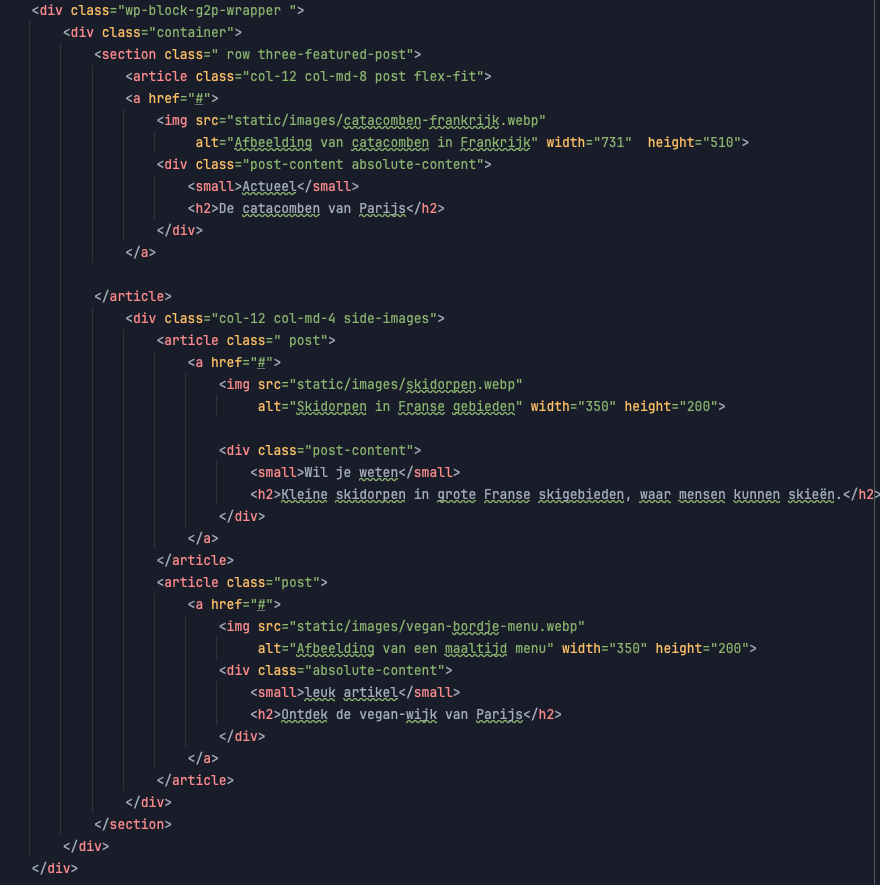
Het eerst wat ik heb gedaan is het opstellen van de HTML structuur. Ik heb mijn kennis toegepast die ik heb tot nu heb geleerd. Ik heb alleen een HTML pagina gebruikt voor deze opdracht. Ik heb de HTML structuur verdeeld in aantal onderdelen.

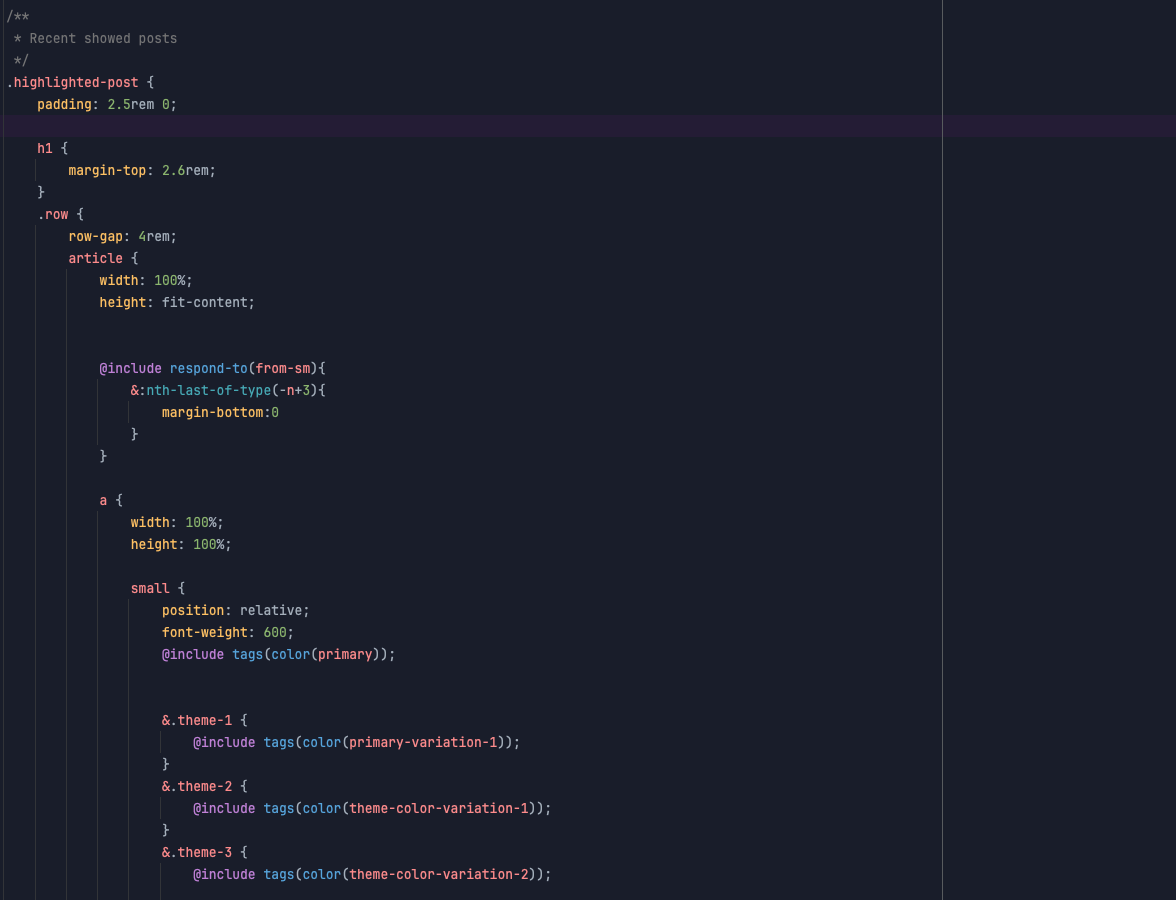
Wat is scss? Het is een css preprocessor om de je css code wat overzichtelijke te houden. Het is wel handig wanneer je een grote stylesheet en wanneer je met verschillende programmeurs werken. Met SCSS kan je code opsplitsen en in module schrijven. Dus hiermee vermijd code wordt herhaalt. Wat ik heel fijn vind van SCSS is dat je css code kan nesten. Dus een de child elementen kunnen binnen een parent element genest worden. Verder het is ook fijn om met custom variabele te werken. Dit zorgt ervoor dat ik niet een voor een waardes moeten aanpassen. Het een punt die je moet rekening houden is dat de browser alleen css kan lezen. Dus voordat de website online wordt moet alle scss bestanden omgezet worden naar css. Dit doe je met scss compiler. Bij go2people word de compiler opgestart door middel van een commando:
Ik heb hier gewerkt aan de html structuur met weinig css opmaak. in de eerste versie heb ik alleen gefocust op de grid met Bootstrap. Want bij elke onderdeel heb je een andere type grid layout. Hier gebruiken we een grid layout van 12 kolommen. Dit is de standaard hoeveelheid kolommen die men gebruikt bij websites. Ik ga per onderdeel een beetje vertellen hoe ik heb eraan toegekomen.
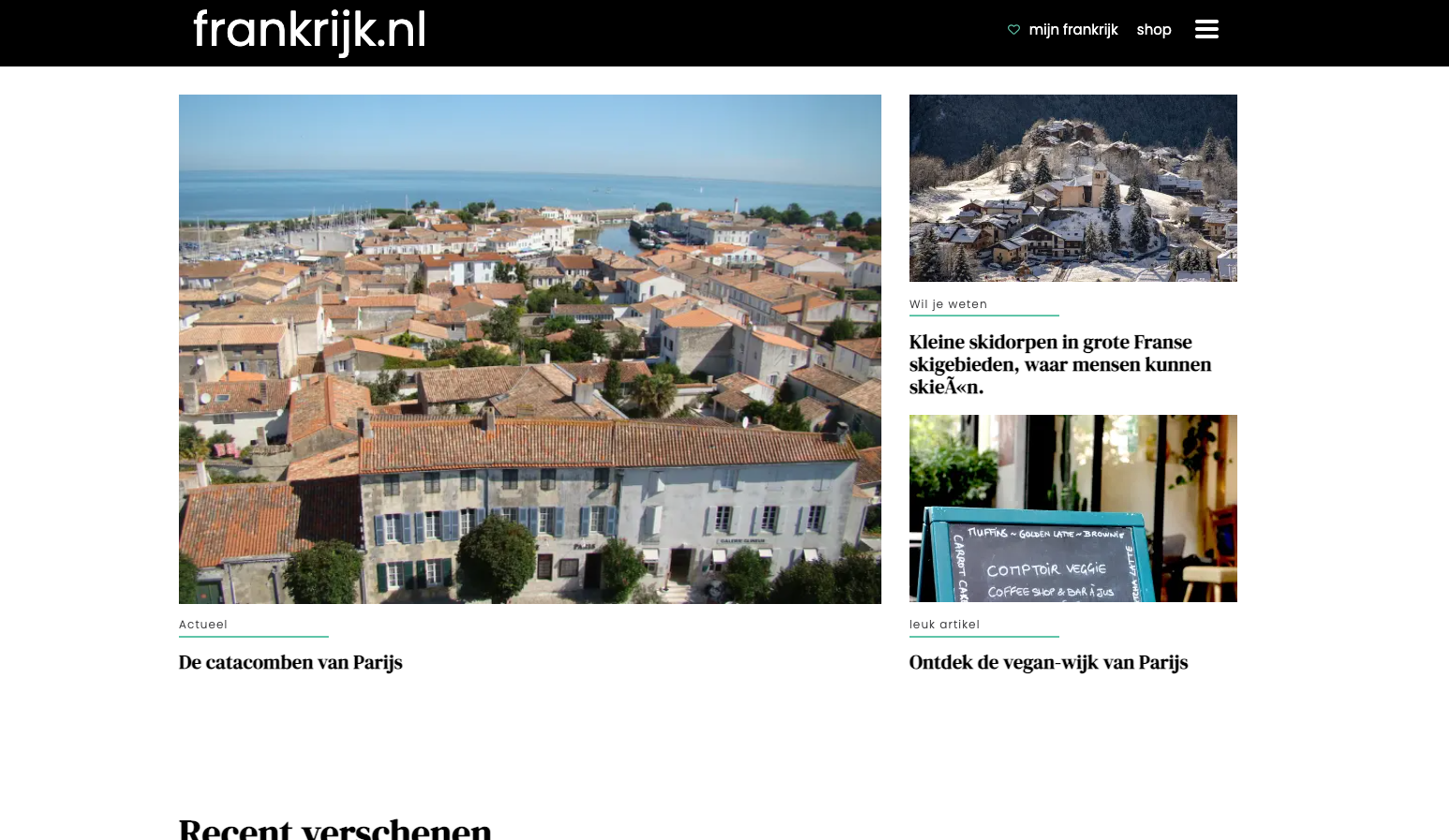
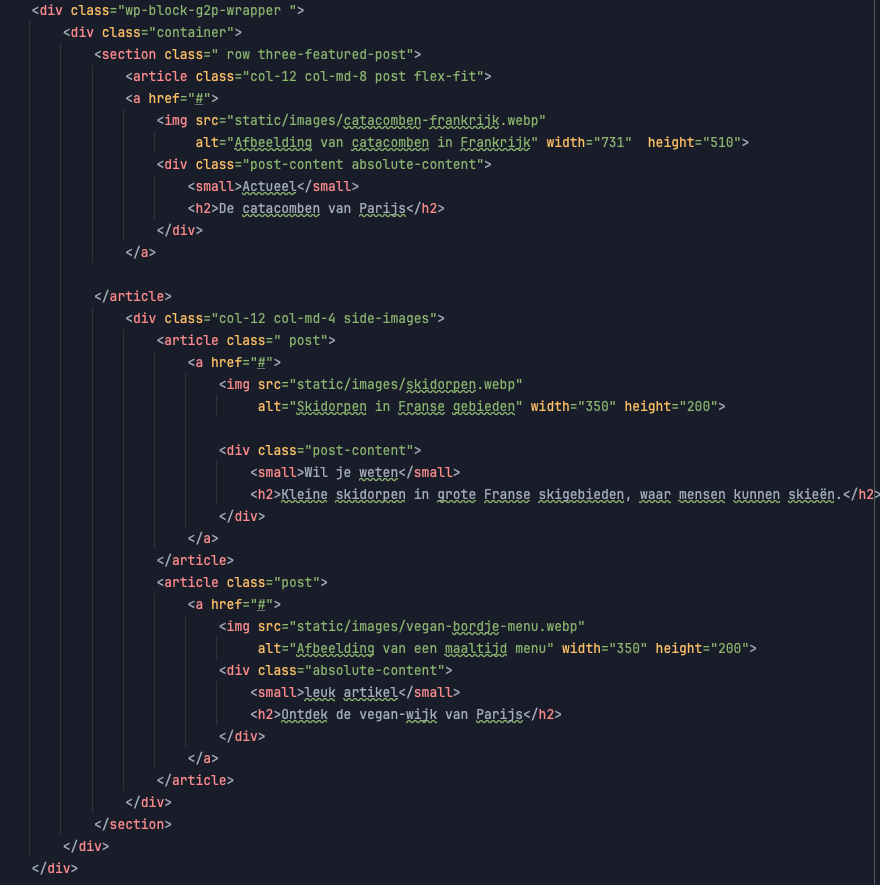
Bij de eerste onderdeel heb ik drie post. Een post heeft een grotere afbeelding. De twee afbeelding heeft nog twee klein andere foto's onder elkaar. dus het layout bestaat uit twee kolommen.
De tweede onderdeel van de pagina bestaat uit zes artikelen. Elk artikel bestaat uit de titel, uitgelichte afbeelding, categorie en de publicatiedatum. Ik moest ervoor zorgen dat de afbeelding niet uitgerekt blijven. De layout zelf moet drie kolommen blijven hiervoor heb ik de class col-12 col-md-4
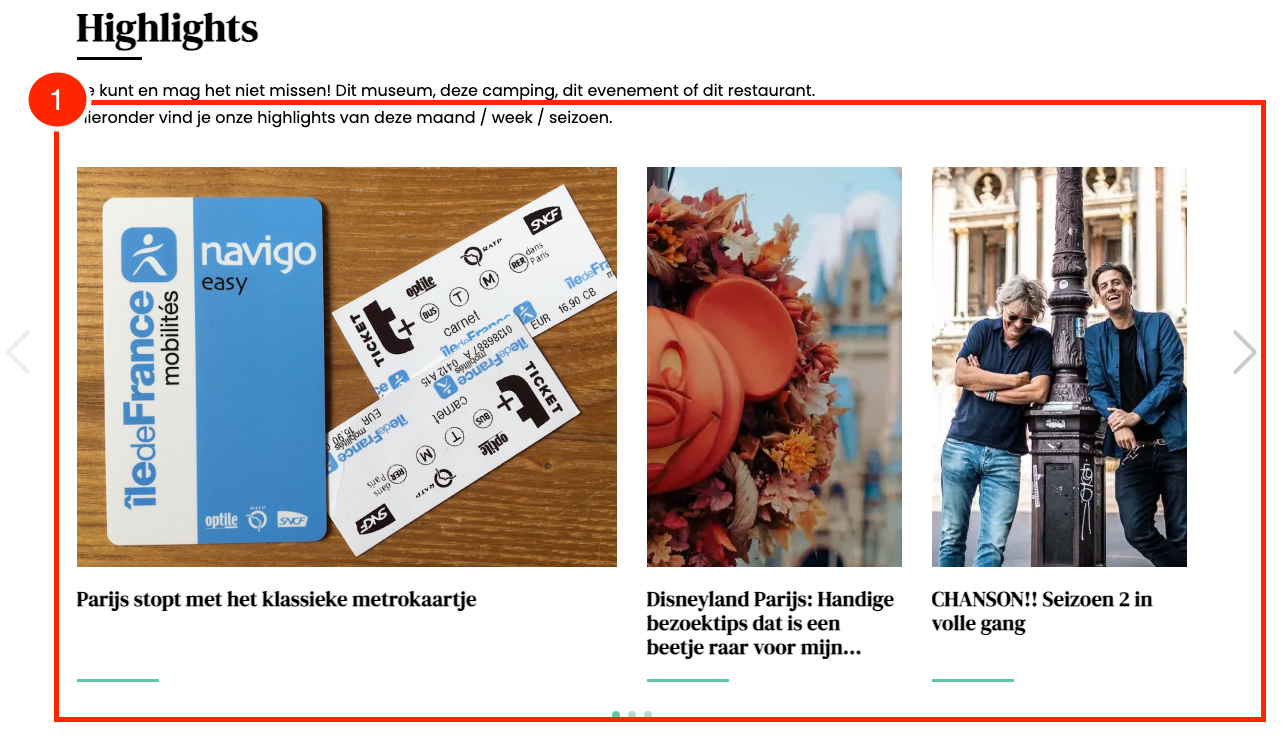
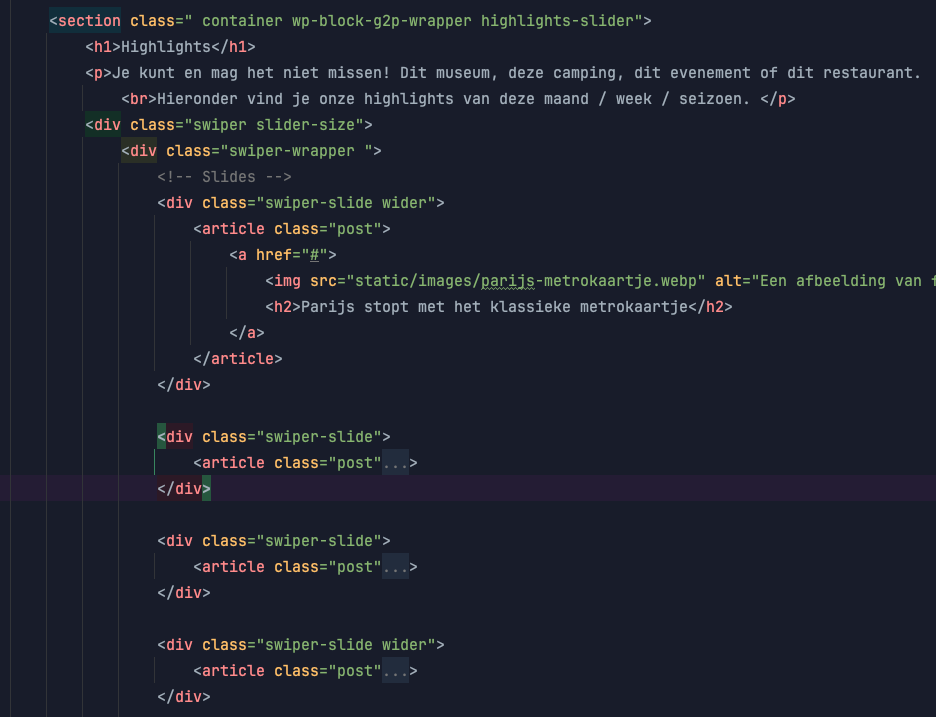
Verder heb je op de pagina een carrousel met artikelen. Om de carrousel te maken heb ik een javascript bibliotheek gebruikt. De bibliotheek heet swiperJs. Met javascript kun je verschillende functionaliteit aan de carrousel toevoegen. En je kan stijlen met de ingestelde css class. Dit was een uitdaging voor mij omdat ik moest ook ervoor zorgen dat het goed op mobiel eruit ziet.
De volgende onderdeel op de pagina is de nieuwsbrief formulier. Hier heb je een aantal formulier html elementen. Hier moest ik ervoor zorgen dat ik de juiste html element gebruikt die past bij een formulier. Qua layout bestaat het namelijk uit twee kolommen.
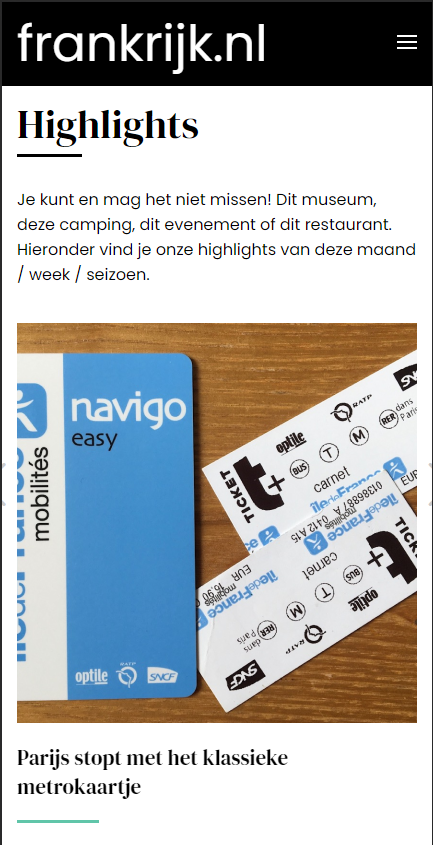
Als laatste heb je de footer, in de footer heb je een kleine samenvatting van de websites met verschillende social media links, links naar de andere webpagina's en de auteursrecht.



In de volgende iteratie heb ik wel css gebruikt. Ik heb de juiste lettertype ingeladen met @font-face. Ik heb poppins gebruikt voor paragrafen en dm serif display voor kopjes. Daarna heb ik met scss de afbeeldingen dezelfde uitlijning gegeven. Verder heb ik ervoor gezorgd dat de website ook responsive is. Dit betekent dat dit onderdeel op mobiel te zien is. Dus wanneer je op mobiel bent staan alle artikelen onder elkaar door het gebrek aan ruimte.


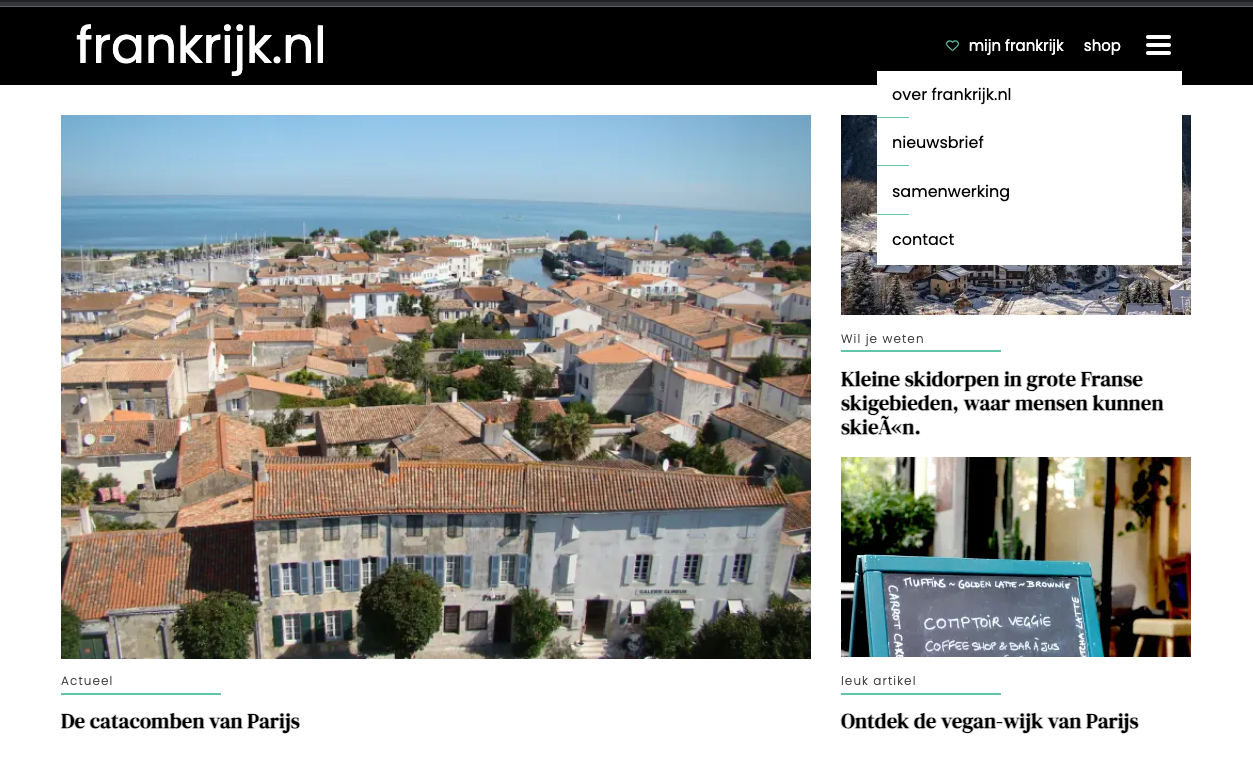
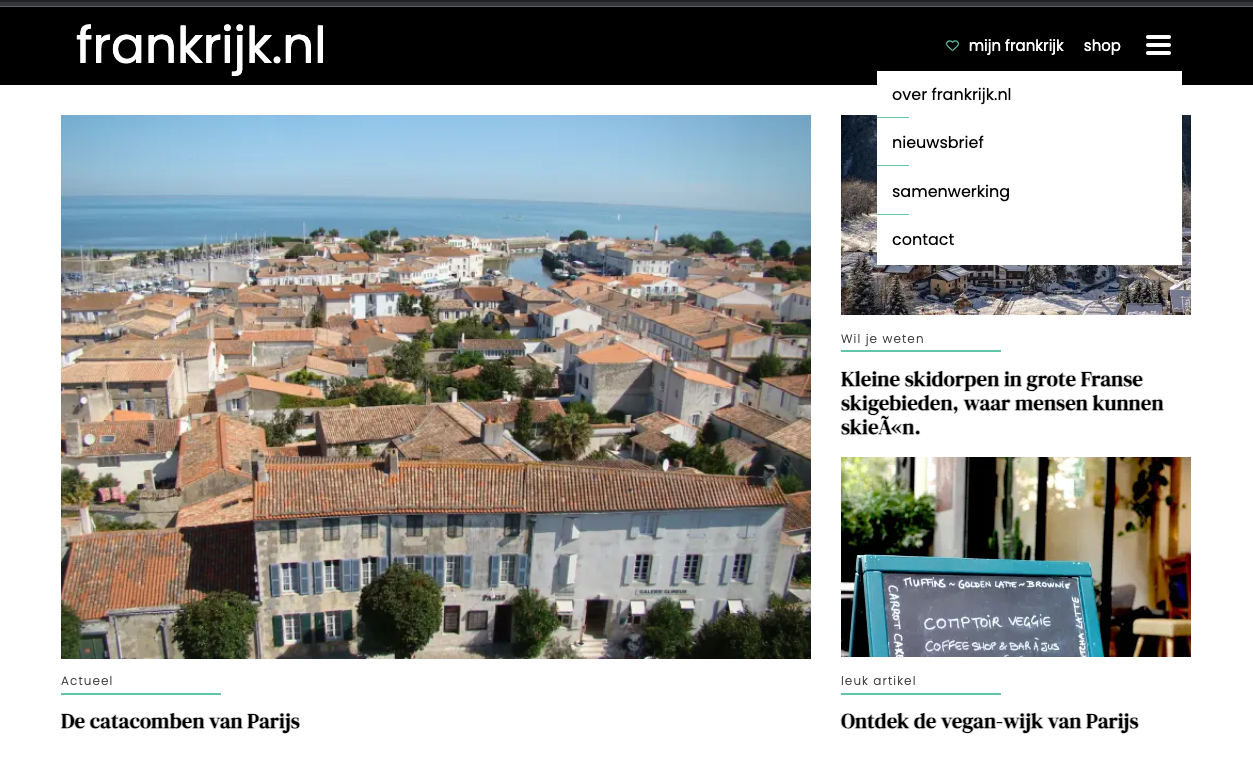
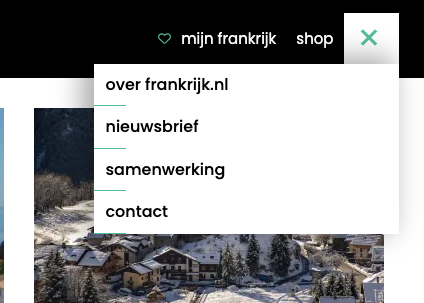
De NavigatiemEnu op de Figma bestand ziet in het eerste instantie heel simpel uit. Het bestaat namelijk uit de logo, twee menu items en de een hamburger menu met de verborgen submenu. De Menu kun je aanschaffen door op de hamburger icoon te klikken. Hierin krijg je nog meer links naar andere webpagina's.
.three-featured-post {
padding: 2.5rem 0 2.5rem 0;
@include respond-to(from-sm) {
padding-top: .5rem;
}
small {
position: relative;
@include tags(color(primary));
&:first-of-type {
font-weight: 500;
}
}
a {
width: 100%;
img {
width: 100%;
height: 100%;
object-fit: cover;
}
}
}
@include respond-to(from-md) {
.three-featured-post{
padding-bottom: 10rem;
img {
width: 100%;
height: 100%;
object-fit: cover;
object-position: center;
}
.flex-fit {
display: flex;
flex-wrap: wrap;
flex-flow: column;
align-items: stretch;
a {
flex: 1 0 0;
}
}
.absolute-content {
position: absolute;
top: 100%;
min-height: 10rem;
}
}
}
Bij de tweede iteratie van de navigatiemenu heb ik gefocust op de verhoudingen en de spaties tussen de menu elementen. Al de metingen waren te vinden in het Figma bestand. Dus hier heb ik de juiste css toegevoegd en ging aan de slag met de verborgen submenu. Om dit te bereiken heb ik gebruik gemaakt van Javascript. Dus met javascript heb ik een event listener toegevoegd aan de hamburger icoon. En als je op de icoon klikt wordt de submenu zichtbaar met een css class.

const submitButton = document.querySelector('form button');
const subMenu = document.querySelector('.header-nav .has-submenu ');
const subMenuBtn = document.querySelector('.menu-button ');
const subMenuContainer = document.querySelector('.header-nav .has-submenu ul');
const hamburgerMobile = document.querySelector('.nav-toggle');
const mobileHeader = document.querySelector('.off-canvas-nav .has-submenu');
subMenu.addEventListener('click', toggleMenu);
hamburgerMobile.addEventListener('click', mobileToggleMenu);
function toggleMenu() {
subMenuBtn.classList.toggle('active');
subMenuContainer.classList.toggle('open');
}
function mobileToggleMenu() {
this.classList.toggle('active');
document.querySelector('nav.off-canvas-nav').classList.toggle('active');
mobileHeader.classList.toggle('active');
}
if(mobileHeader.classList.contains('active')){
subMenuContainer.classList.toggle('close');
}
In de derde versie heb ik nu wel een micro-interactie toegevoegd dat de hamburger menu veranderd naar een kruisje wanneer er geklikt wordt op de hamburgermenu. Ik heb ook schaduw toegevoegd om het menu te onderscheiden tussen de navigatiebalk en de pagina content. Alleen moet ik kijken hoe ik die schaduw achter kruisje kan plaatsen.



Het volgende onderdeel die ik heb gebouwd is een carrousel met verschillende artikelen. De Opmaak van de artikelen zijn hetzelfde als de rest. Om het carrousel te maken heb ik een javascript bibliotheek gebruikt. Het heet swiperJs. Ik heb de bestand lokaal geïnstalleerd en in mijn project ingeladen. Het is makkelijk te gebruiken. Het komt met een basis HTML structuur die je moet implementeren en classes daarbij en in javascript bestand maak je een object aan met allerlei eigenschappen. Die eigenschappen zijn functionaliteiten die je kan toevoegen onder andere paginering, autoplay, posities, pijltjes enzovoorts. Je kan hier de documentatie lezen.
Voor de tweede iteratie heb moest ik ervoor zorgen dat de carrousel goed te zien krijgt op mobiel dus ik heb de carrousel responsive gemaakt. Iets dat ik lastig vond was het verschil van breedte tussen de afbeeldingen. Dus ik moest ervoor zorgen dat de afbeeldingen altijd scherp blijven. Om dit te bereiken met javascript meer functionaliteiten toe door de properties breakpoints te gebruiken.
const swiper = new Swiper('.swiper', {
// Optional parameters
autoHeight: true,
slidesPerView: 'auto',
spaceBetween: 30, // de ruimte tussen de dia's
centerInsufficientSlides: true,
centeredSlidesBounds: true,
loop: true,
// If we need pagination
pagination: {
el: '.swiper-pagination', // paginering
activeEl: '.swiper-pagination-bullet-active',
clickable: true,
},
// Navigation arrows
navigation: {
nextEl: '.swiper-button-next',
prevEl: '.swiper-button-prev',
},
});
Bij de volgende iteratie van de carrousel, heb ik ervoor gezorgd dat het carrousel functioneel blijft op kleinere schermen. Dus wanneer je de pagina op mobiel gebruikt kun je tussen de artikelen slepen. Om dit te bereiken heb ik css media queries en swiperJs bibliotheek gebruikt om het carrousel responsive te maken. Het verschil op mobiel dat de pijlen aan de zijkanten zijn verborgen en je kan alleen de artikelen zien.
@include respond-to(from-md) {
width: 25%;
&.wider {
width: 50%;
}
}




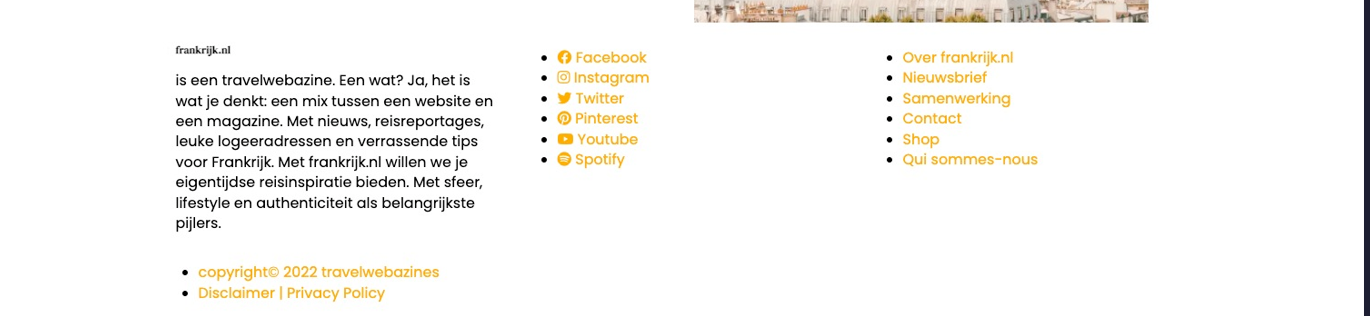
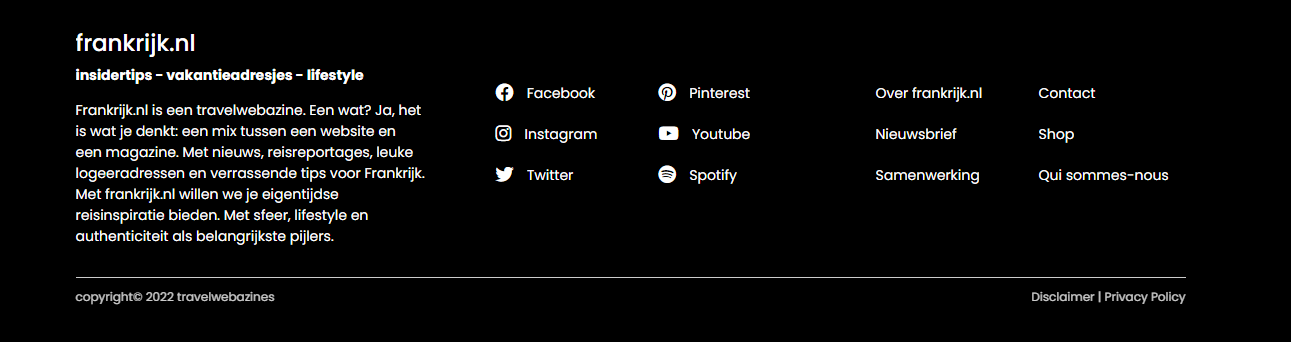
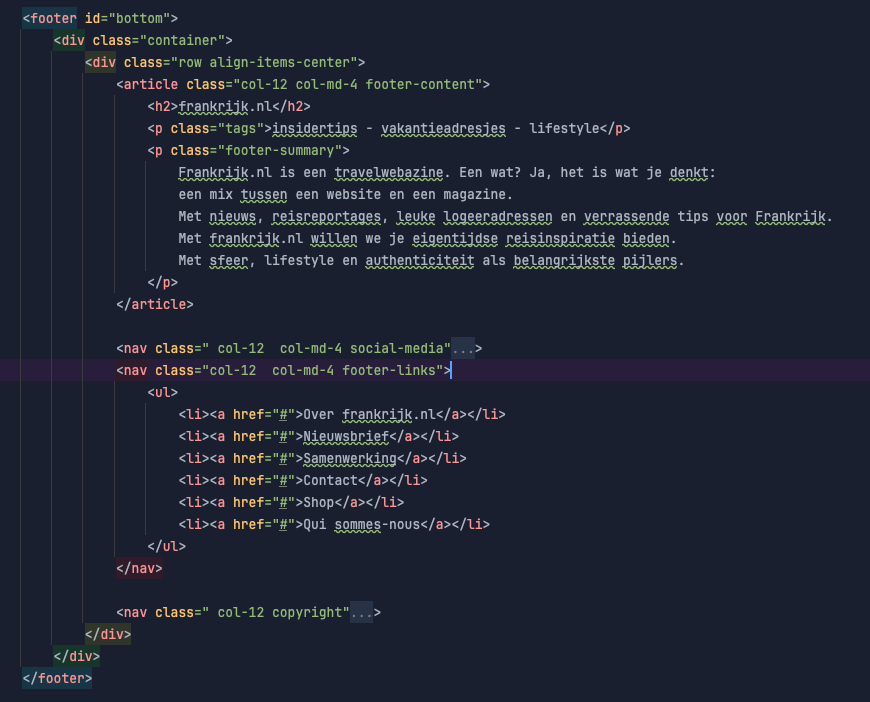
Op de homepagina van Frankrijk.nl heb je ook een footer met verschillende typen inhoud verdeeld in vier kolommen. Het footer heeft een zwarte achtergrond kleur met witte tekst. Om de footer te maken heb ik Bootstrap gebruikt om de vier kolommen te maken. Verder heb ik iconen gebruikt van font-awesome voor de social media link en de juiste ruimte gegeven tussen de elementen op basis van het ontwerp. Bovenaan kun je zien het proces van hoe ik ben begonnen en de eindversie. In de eerste versie heb ik het structuur in elkaar gezet en
De volgende iteratie van de footer is de footer op mobiel. Op grotere schermen heeft de footer vier kolommen en in op mobiel werd de footer verdeeld naar twee kolommen. Dit heb ik gedaan met behulp van Bootstrap 4. Voor meer informatie over Bootstrap 4 kun je Leerdoel 1 bekijken. Hieronder kun je de code voor dit iteratie zien.
footer#bottom {
background: color(background-dark);
flex-shrink: 0;
width: 100%;
color: color(text-light);
margin-top:7.5rem;
padding: 1rem 0;
a {
display: inline-block;
color: color(text-light);
padding: 1rem 0;
font-size: 1.4rem;
}
i {
padding-right: 1rem;
}
nav {
&.social-media,
&.footer-links {
ul{
padding: 0;
@include columns(2);
@include respond-to(from-md) {
padding: 0 0 0 2rem;
@include columns(1);
li{
width: fit-content;
}
@include respond-to(from-lg) {
@include columns(2);
padding: 0 0 0 4rem ;
}
}
}
}
}
.footer-content {
h2 {
font-family: $font-body;
font-weight: 500;
font-size: 2.3rem;
margin-bottom: 0;
}
.tags {
font-weight: 700;
font-size: 1.4rem;
margin-top: .5rem;
}
.footer-summary {
font-weight: 400;
line-height: $line-height;
font-size: 1.4rem;
}
}
.copyright {
ul {
padding: 0 0 1.6rem 0;
margin-bottom: 0;
display: flex;
flex-direction: column;
justify-content: space-between;
border-top: 1px solid color(border);
@include respond-to(from-md) {
flex-direction: row;
}
a {
opacity: 80%;
font-size: 1.2rem;
}
}
}
}


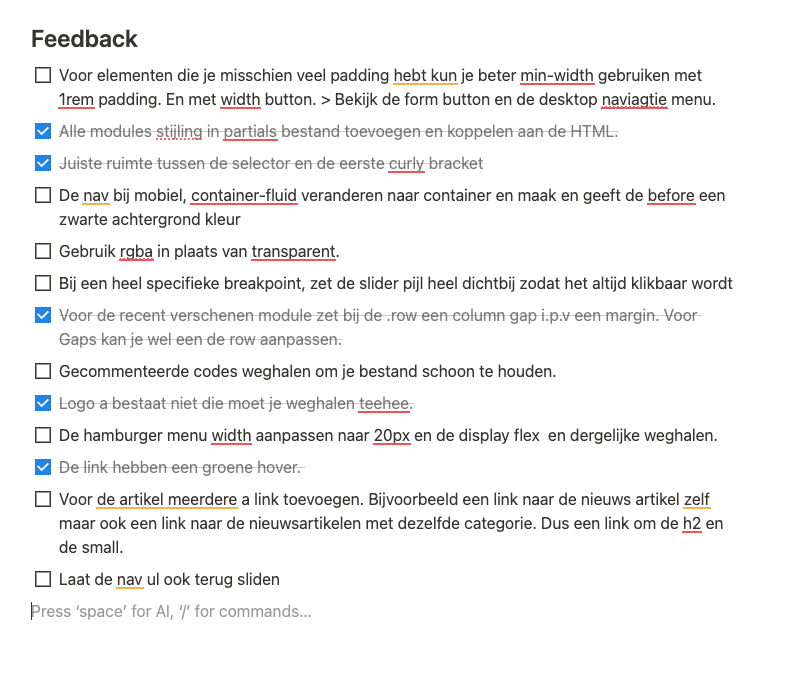
Hier kan je de eindversie van mij gemaakte prototype. Ik heb veel feedback gekregen van de programmeurs om aan het eindproduct te komen. Wanneer ik klaar was met een onderdeel heb ik daarna een gesprek met de programmeur om code review te doen. Hij gaat mijn code bekijken en benoem de aandachtpunten waaraan ik moet werken. All de feedback heb ik genoteerd in mij notion. Door kritisch naar de code te kijken kon ik een kwalitatieve product bouwen. Hier is de link naar de live demo:
Live demo
Ten slotte heb ik veel van deze opdracht geleerd. Wat ik leuk vond, was dat mijn begeleider het moeilijker gemaakt had omdat hij merkte dat ik veel frontend-vaardigheden had. Terwijl ik aan het prototype werkte, was het leren van SCSS, Bootstrap en SwiperJs een uitdaging. Het was een kwestie van het begrijpen van de frameworks en het bepalen van de manier waarop je de nieuwe kennis in het prototype kon implementeren. Ik kon het beter toepassen wanneer ik begreep hoe het allemaal in elkaar zit.
Ik heb in deze les geleerd hoe je als programmeur bij go2people kunt werken. Ik heb ontdekt wat de beste praktijken en codenormen zijn voor front-end development en hoe je CSS-code in mappen kunt organiseren.
Bovendien heb ik kennis opgedaan over het creëren van een klikbare prototype met behulp van het Figma-ontwerp. Ik heb ook verschillende iteraties kunnen uitvoeren op basis van de feedback. Om zo nauwkeurig te werken, bereid ik me voor om altijd kritisch naar me werk te kijken.