Ik streef ernaar om op basis van de doelen en wensen van klanten creatieve ideeën te genereren en deze te vertalen naar meerdere prototypes. Ik heb dit leerdoel om zowel mijn technische vaardigheden te verbeteren als om mijn vermogen te ontwikkelen om visueel ontwerp te creëren en deze vervolgens technisch te realiseren. Door zowel technische als ontwerpaspecten te beheersen, ben ik in staat om de haalbaarheid van een ontwerp te beoordelen en leer ik hoe ik code effectief kan gebruiken om elementen nauwkeurig te imiteren. Past onderbouwd geschikte methoden en technieken toe om tot verschillende nieuwe oplossingsrichtingen te komen, deze te wegen en te delen met anderen. - Verbeelden en conceptualiseren
27 oktober 2023 - 26 Januari 2024
Leerdoel 4: Oplossingen bedenken
Competentie: Verbeelden en Conceptualiseren
Leerdoel beschrijving

Hoe heb ik het leerdoel bereikt?
Verbeelden en conceptualiseren is een van de fase binnen het ontwerp proces waarvan je ideeën in kaart brengen. Je gebruikt verschillende methodes om de ideeën te veranderen naar concrete concepten. Om dit leerdoel te bereiken heb ik voor eindproject een idee omgezet naar een werkende prototype gewerkt voor go2people als opdrachtgever.Voor mijn eindproject heb ik verschillende ontwerp methodes gebruikt om ideeën te creëren en deze te veranderen naar een klikbare prototype. Methode die ik heb gebruikt Zijn:
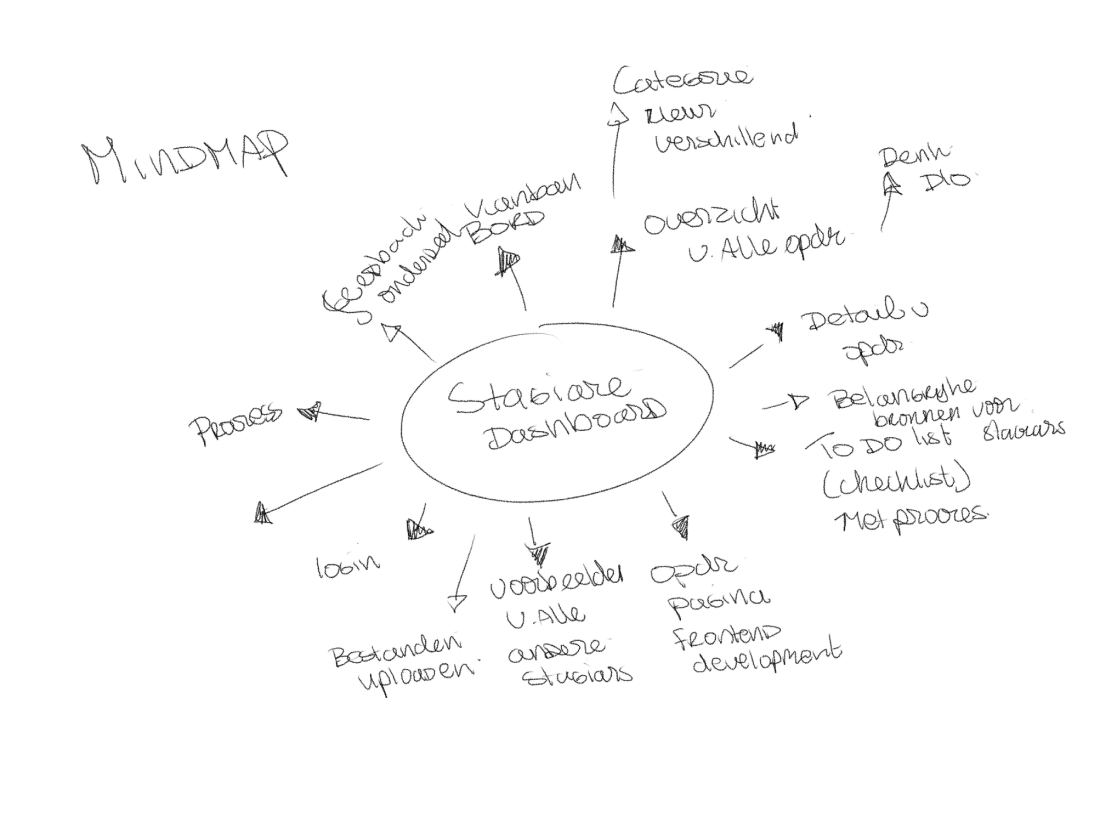
- Mindmap voor idee brainstorming
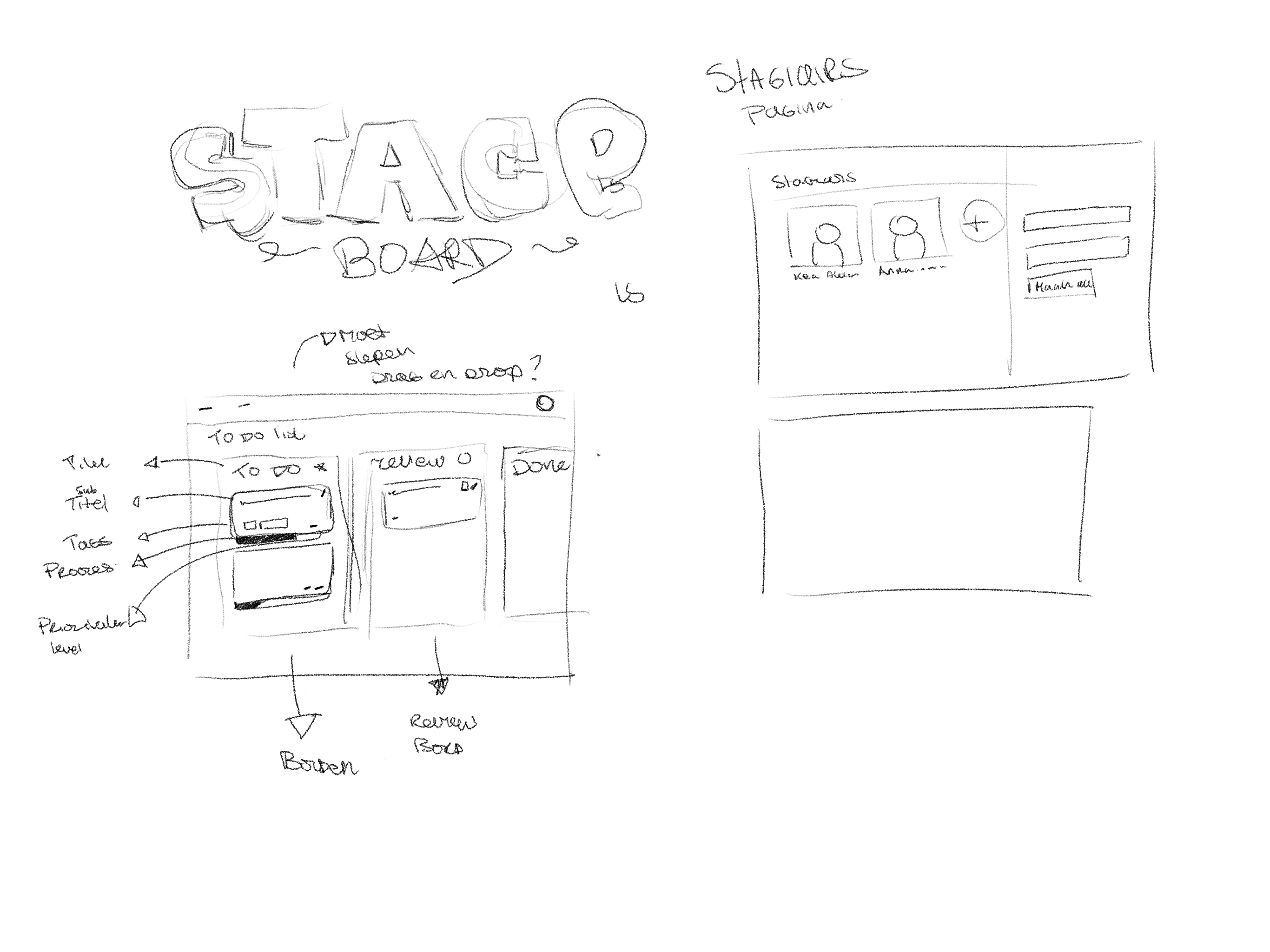
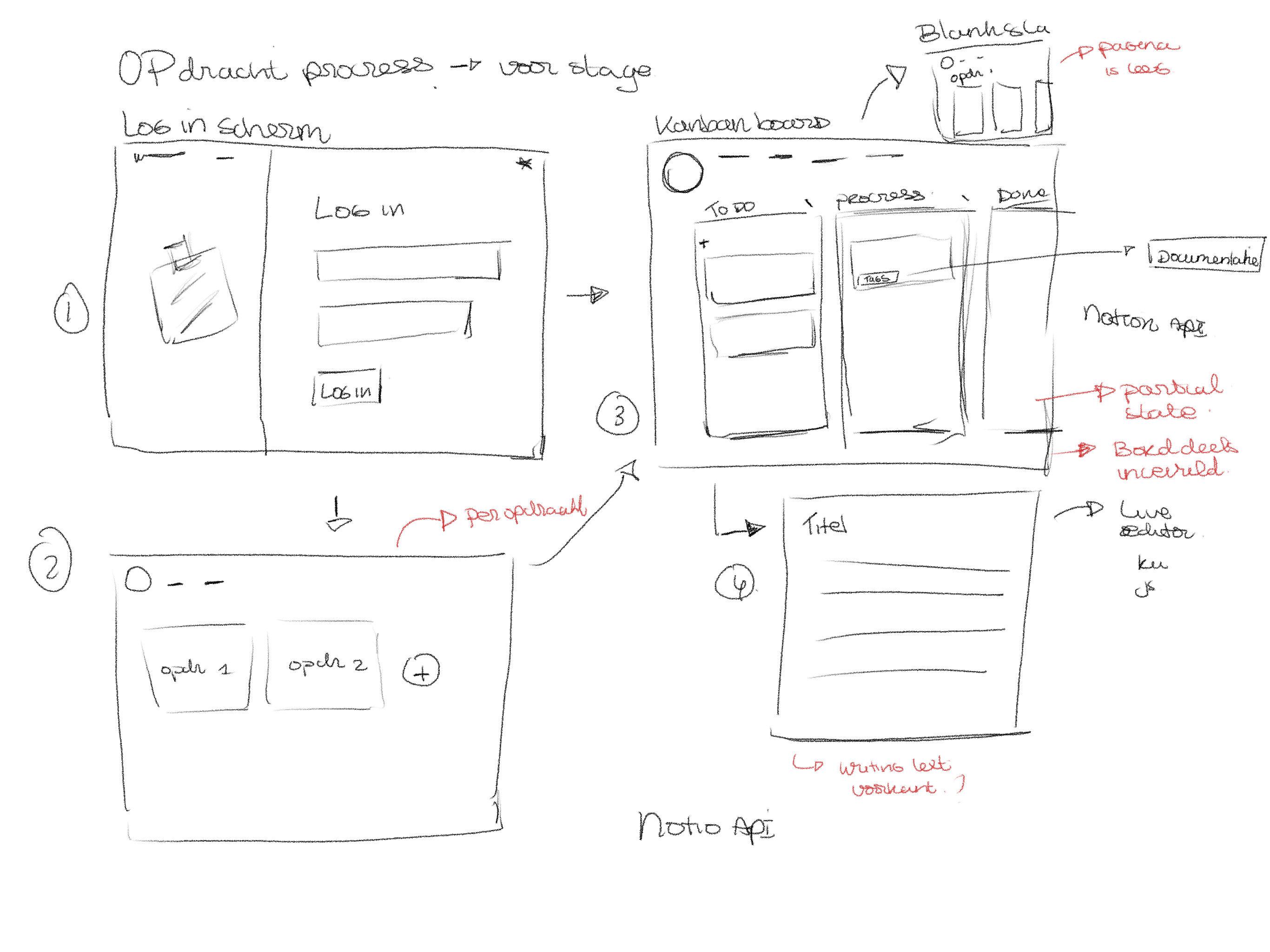
- Het schetsen van verschillende ideeën
- Me-fi Wireframes maken
- Hifi Figma prototype gemaakt
- Iteraties op stukje code met Codepen
- Inspiratie wall om ideeën te genereren
Opdrachten
Hieronder vind je alle prototypes die ik zelf heb gemaakt met HTML, SCSS,
-
4stagiairs WordPress website
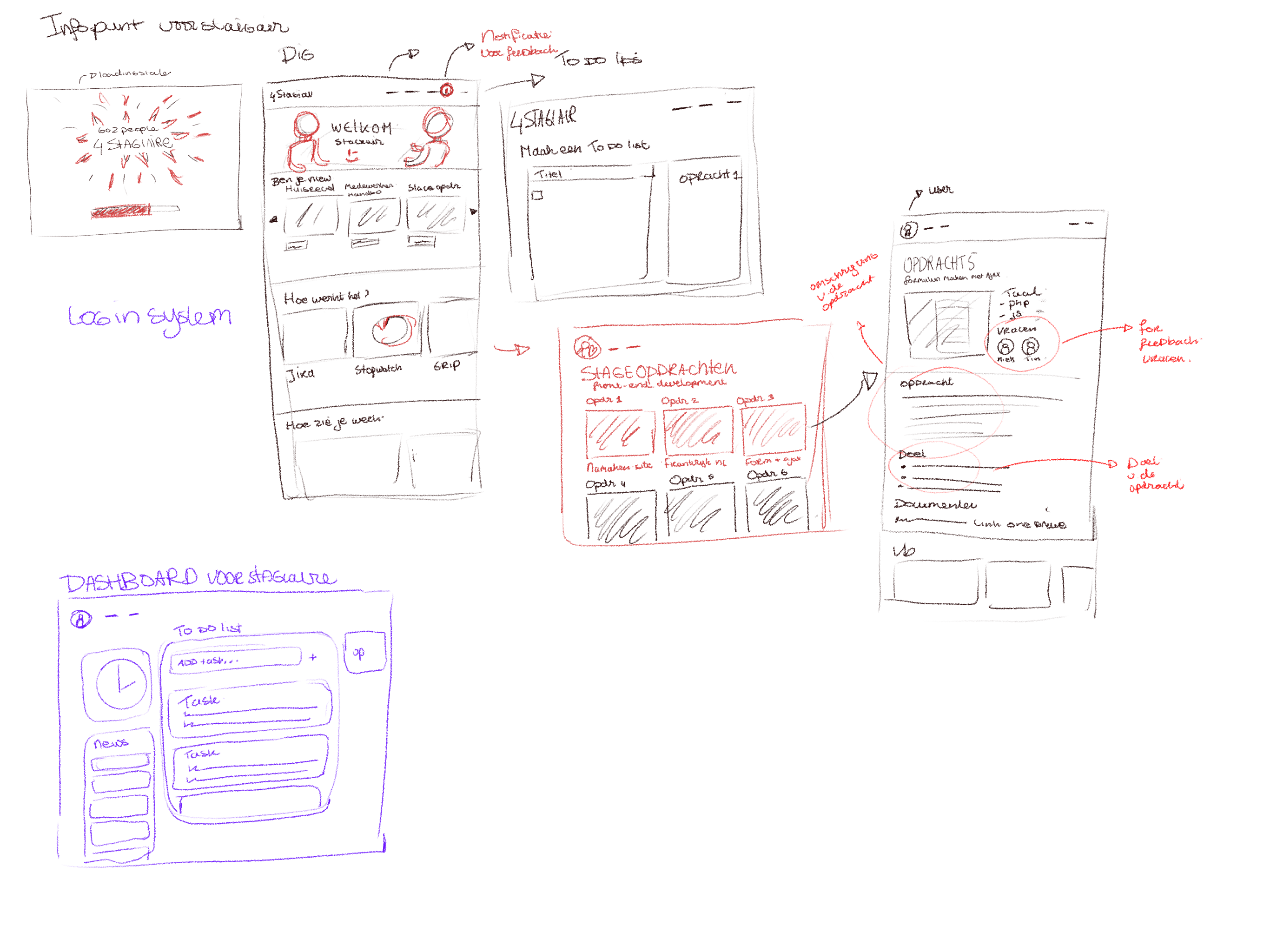
- Schetsen gemaakt om ideeën te bedenken
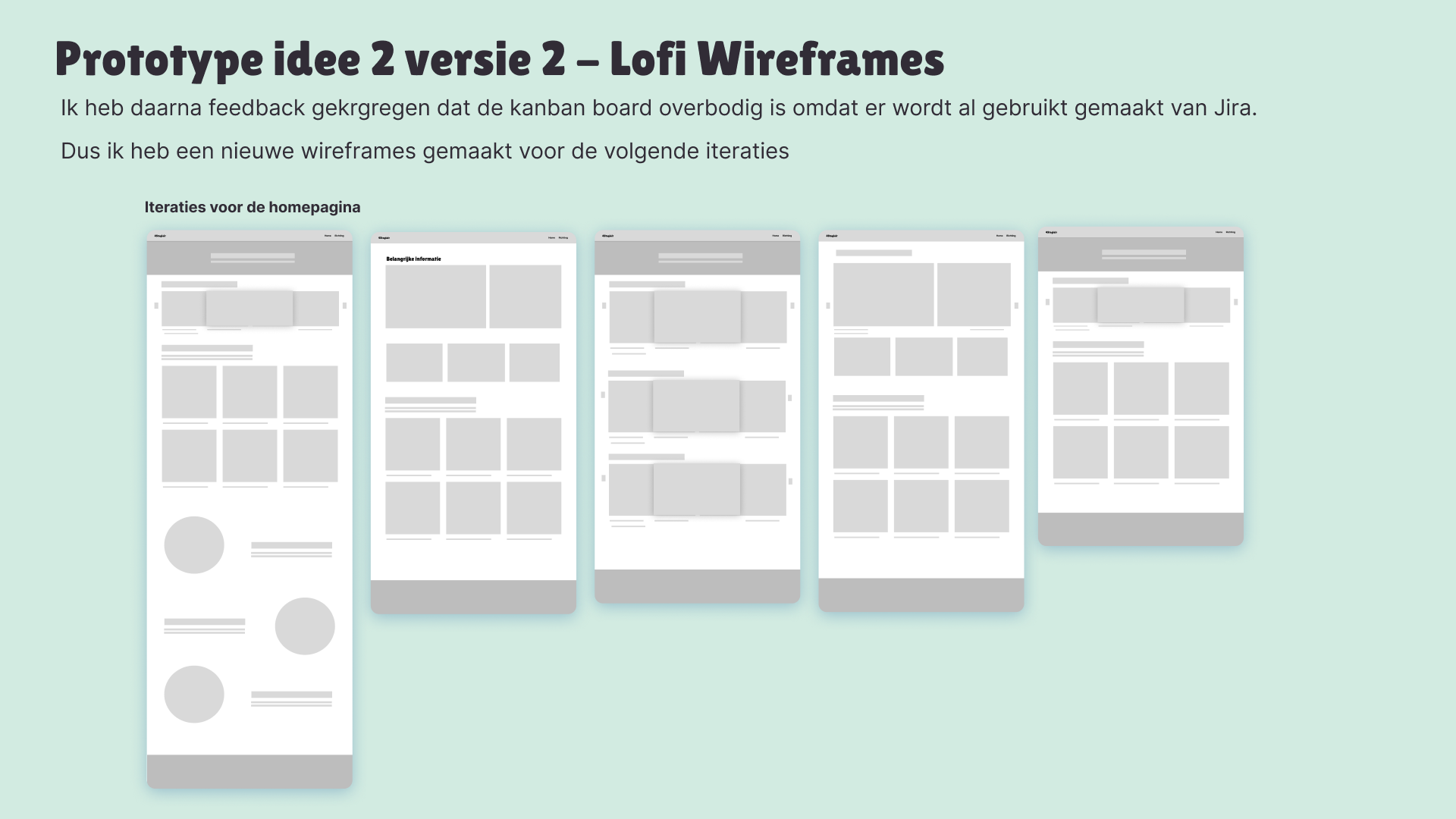
- Wireframes gemaakt om de layout van de pagina componenten te bepalen
- Figma Hifi prototype gemaakt om de website te visualiseren
- Verschillende iteraties gemaakt voor
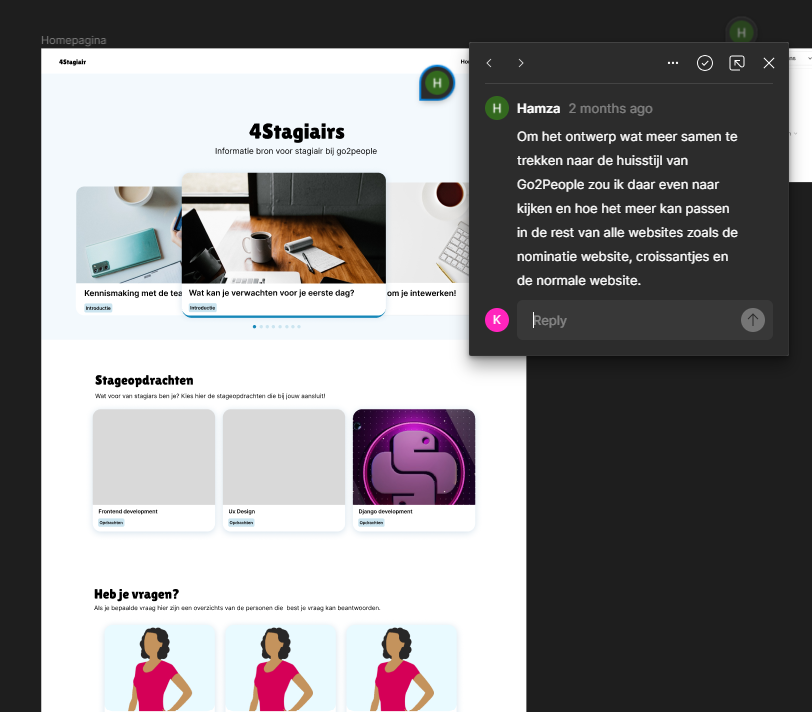
- Feedback ontvangen op Figma ontwerp
Ideegeneratie
Schetsen
Om idee te genereren, gebruik ik vaak verschillende methodes. Wat ik veel doe wanneer ik een idee heb is schetsen. Als ik schets kan ik het idee concreter maken en beter begrijpen.Toen ik een concept moest bedenken voor mijn eindproject heb aantal schetsen gemaakt om te kijken wat ik kan maken. Schetsen is een heel snelle manier om ideeën te genereren. Voor mijn eindproject heb ik verschillende digitale schetsen gemaakt. Met de schetsen ging ik mijn idee naar mij stagebegeleider presenteren. Daarna heb ik de best schets gekozen en die verder uitgewerkt.
Mindmap
Een andere methode die ik heb gebruikt om ideeën te genereren is een mind map. Een mindmap gebruikt ik vaak als om functionaliteiten of woorden die bij mij komen die behoort bij dat onderwerp. Voor mijn eindproject heb ik een lofi mind map gemaakt voor idee. Met de mind map krijg ik meer ideeën die ik kon gebruiken.

Gemaakte schetsen



Conceptualiseren
Wireframes
Wanneer ik een concrete concept had voor mijn eindproject, heb ik verschillende wireframes gemaakt om te kijken hoe de layout van de webpagina's eruit gaat zien. In deze fase heb ik al bepaald welke type grid ik ga gebruiken en waar alle content geplaatst zou worden.
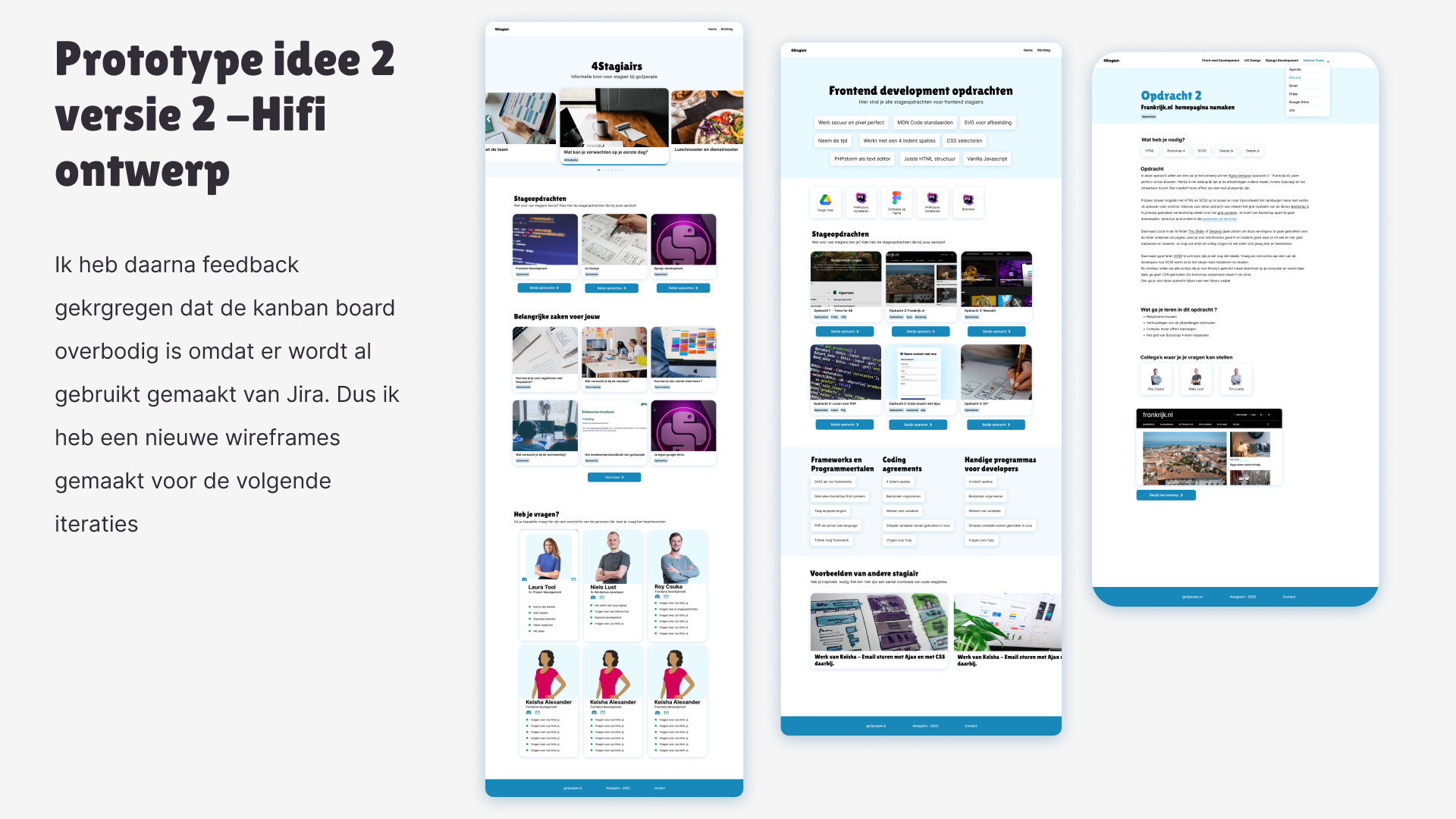
Figma prototypes
Voordat ik in de code gaat, maak ik meestal een visuele ontwerp met Adobe XD.Het is voor mij duidelijker hoe het echte prototype eruit gaat zien en ik kan van te voren bepalen welke moet ik schrijven voor de vormgeving. Tijdens mij stage waren de Figma designs van mijn eindproject heel handig want, ik kon de designs en mijn idee makkelijk presenteren en mijn keuzes als ontwerper onderbouwen. Voor mijn eindproject heb al mijn ideeën gevisualiseerd met een Hi fi prototype. De prototype heb ik aan mijn stagebegeleider en aan de UX designer gepresenteerd voor feedback. De feedback waren namelijk in Figma geschreven want Figma biedt de functionaliteit om annotaties te plaatsen bij de prototypes. Met de nieuwe inzichten van de feedback kon ik meerder variaties maken van mijn prototype.





Iteraties met stukje code
Reflectie op het leerdoel
Met deze leerdoel heb ik geleerd dat het moeite waard is om een beetje kennis te hebben in vormgeving. Want je kan zelf bepalen hoe je project visueel kan eruit zien, huisstijl bepalen en ook de inhoud. Als je een technische achtergrond heb kan je ook bepalen of je idee technisch realiseerbaar is.
In de afgelopen tien weken heb ik geleerd hoe ik een concept kan omzetten in een volledig functionele, klikbare webapplicatie. Mijn vaardigheden in het gebruik van Figma zijn gegroeid, waardoor ik in staat ben om gedetailleerde HI-FI prototypes te creëren. Ik heb actief feedback gezocht van collega's, waarna ik deze feedback heb geïntegreerd door verschillende varianten te ontwikkelen. Het proces heeft me niet alleen technische bekwaamheid opgeleverd, maar ook inzicht in het belang van een doordacht ontwerp en effectieve communicatie met teamleden.