 Het
prototype
Het
prototype
De Opdracht
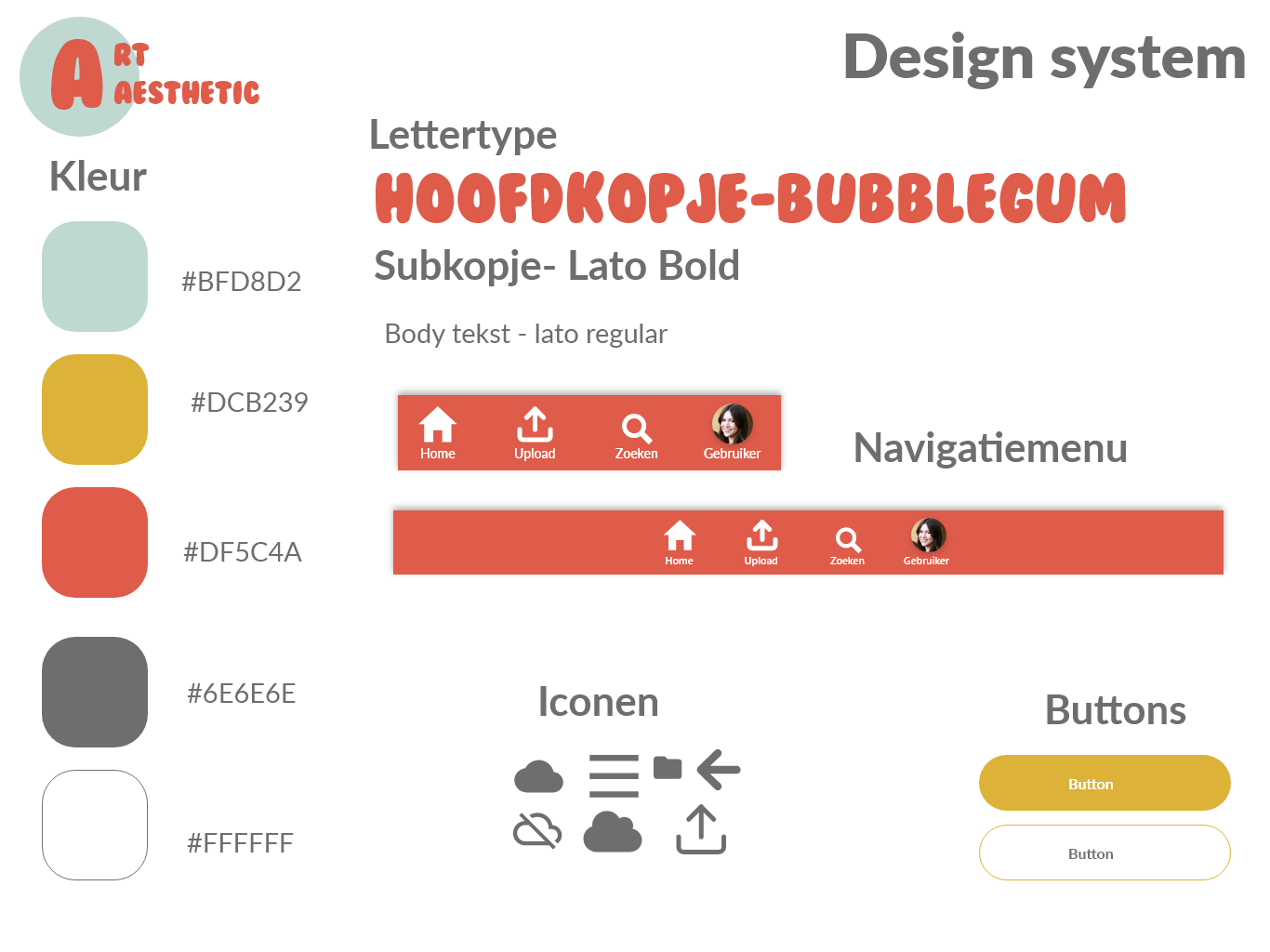
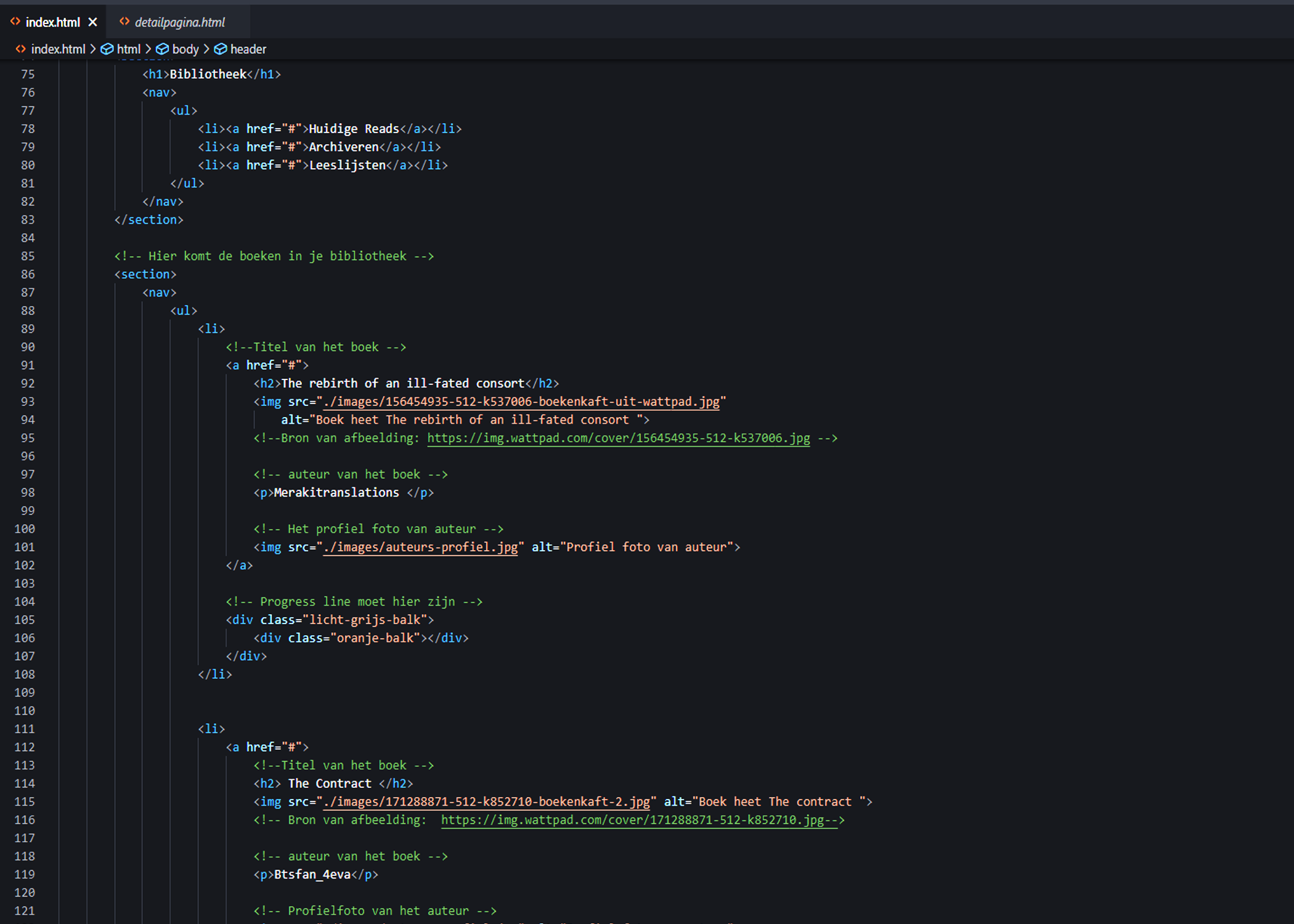
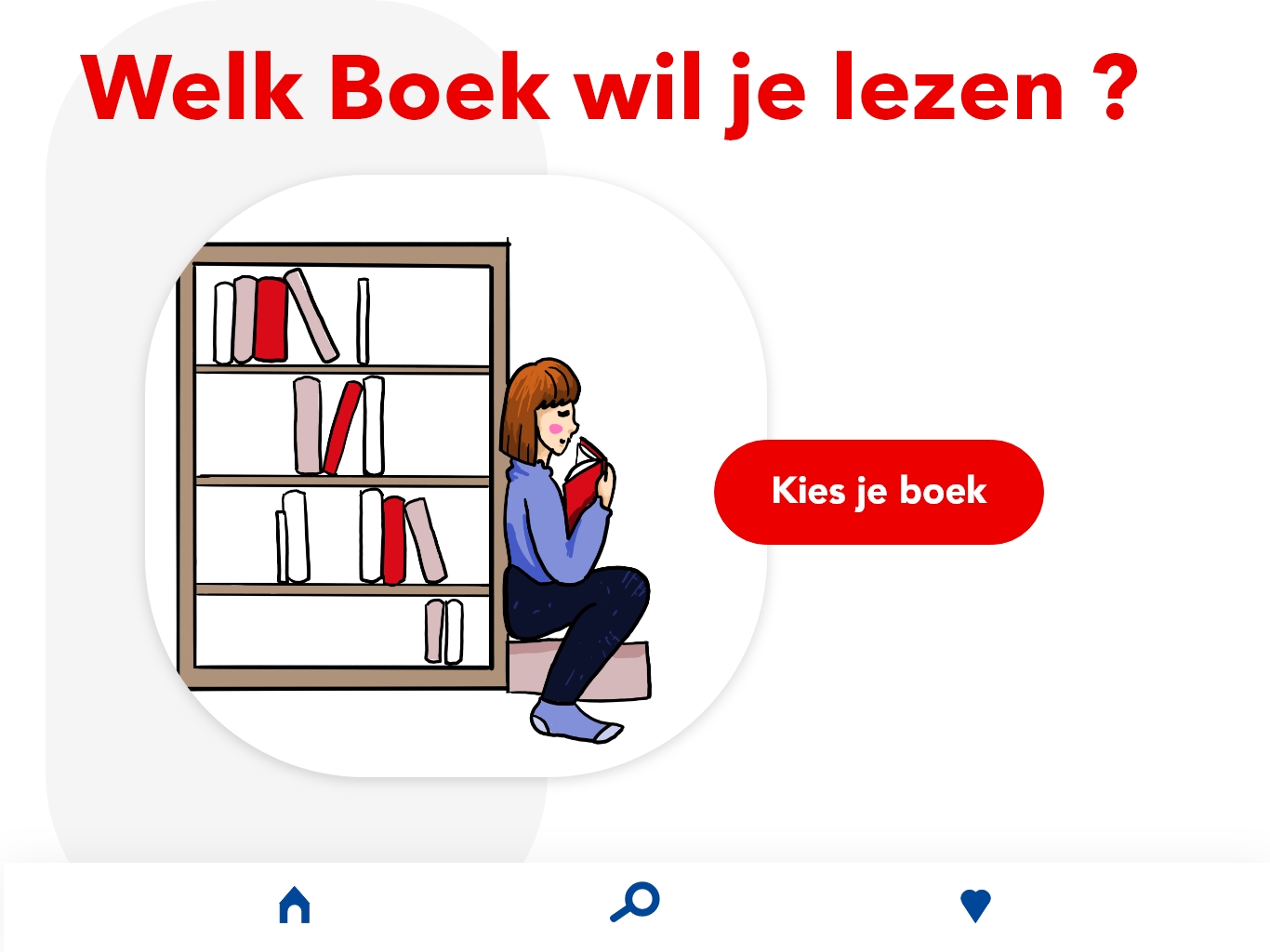
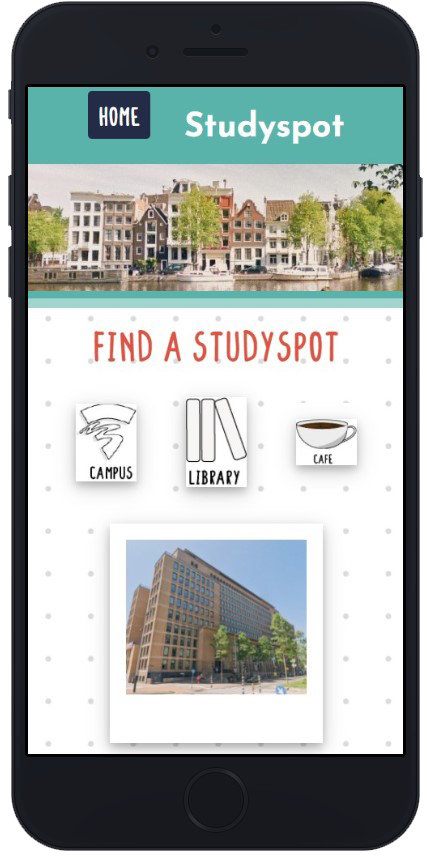
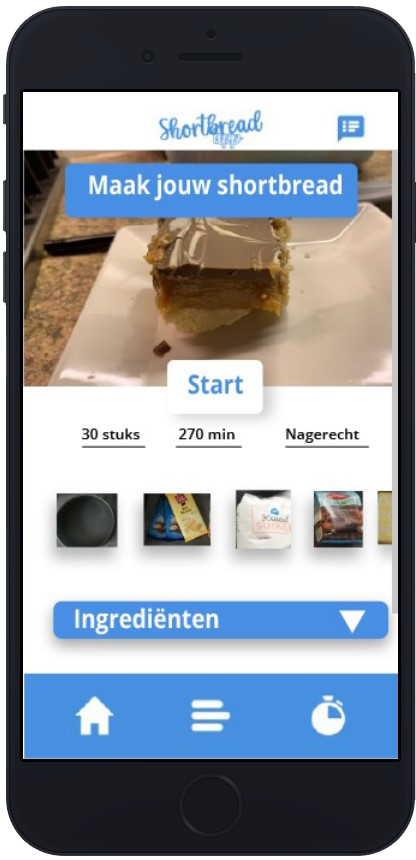
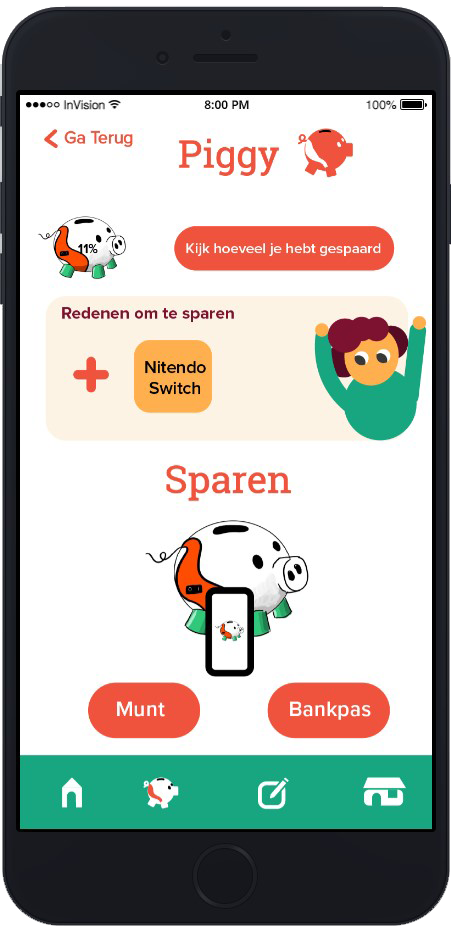
Ik kreeg de opdracht om een mobiele webapplicatie te ontwerpen, die aansloot bij de International Student Guide Amsterdam (ISGA). ISGA is een guide die internationale studenten op weg helpt. Mijn werkende prototype is gebasseerd hierop. Het prototype heet StudySpot. Het werkt als volgt: Studyspot is een mobiele applicatie voor Internationale studenten van de Hogeschool van Amsterdam. Met deze applicatie kunnen studenten hun perfecte studieplek vinden in Amsterdam. Voorbeelden van de studieplekken zijn: de Hva campus, Hva bibliotheken, openbare bibliotheken en cafés. Met dit project maakte ik kennis met de programmeertalen HTML en CSS. Tijdens het project experimenteerde ik met de programeertalen. Dit is het begin van mijn affiniteit met coderen.
Vaardigheden geleerd
- Een werkend HTML en CSS prototype.
- Webserver gebruiken.
- Gedetailleerd werken.
- Structureel werken.


 Het
prototype
Het
prototype
 Het prototype
Het prototype